
Affordance of public touchscreens
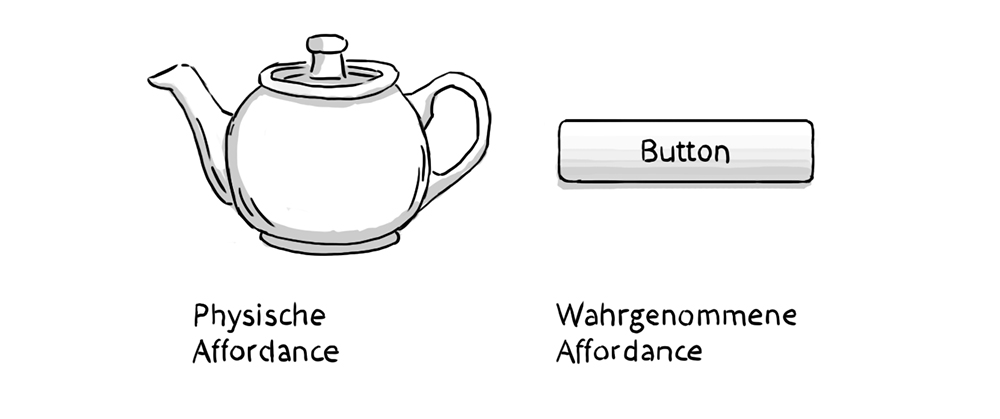
Affordance is a term that is difficult to translate into German. Roughly translated the closest German word means something like "offer character". The character of the offer is ultimately a reference to the possibilities of the interaction with an object or interface. So, can its appearance tell us how it should be used? Affordance can have different qualities. That is, for example, how we differentiate between physical and perceived affordance.

The design of the teapot clearly implies that we're supposed to hold the handle and use the spout for pouring out the tea. The digital button doesn't have it quite as easy. Its affordance is partially thanks to the original trend toward skeuomorphism in the interface design. As well as the visual metaphor of a physical push button and the recognition factor, it's important that a button looks "pushy". It has a gradient that makes it look rounded and a clear shadow which gives it a three-dimensional look. If the button has an active state, it is usually also shown to be "pushed in". These qualities of a digital push button have almost completely disappeared with the trend towards flat design and anti-skeuomorphism. And the affordance value has decreased accordingly.
Gesture-controlled interfaces like touchscreens have an affordance problem. They have the task of revealing themselves as usable and their gestures have to be recognised by the user. So here there are two major challenges to identify. Many gesture-controlled interfaces in smartphones, tablets or laptop trackpads have no obvious affordance. They don't look obviously usable. Here, physical and perceived affordance have been replaced by the high worldwide prevalence, partly due to cultural affordance. In the same way we know that a red traffic light means "Stop", we meanwhile know that a trackpad can be operated with our fingers. Which gestures it exactly allows is in many cases unfortunately not directly apparent. It becomes even more difficult when there are no more visible elements of the interface, such as for example in Kinect or Leap Motion interactions.

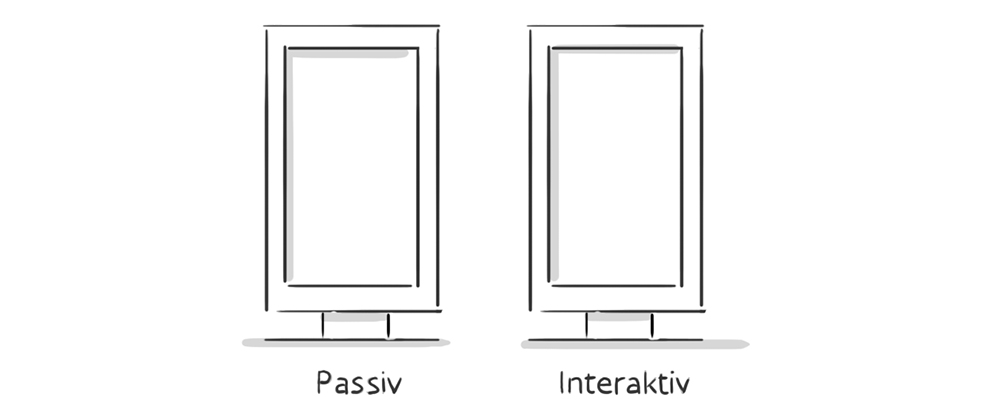
Public touchscreens are not yet as widespread as tablets or trackpads and due to their positioning are also rarely in the direct interaction zone of a user. Passive information displays, however, are integral parts of our everyday lives. How can a touchscreen be imbued with affordance that is immediately apparent, although in many cases it has a completely identical design?

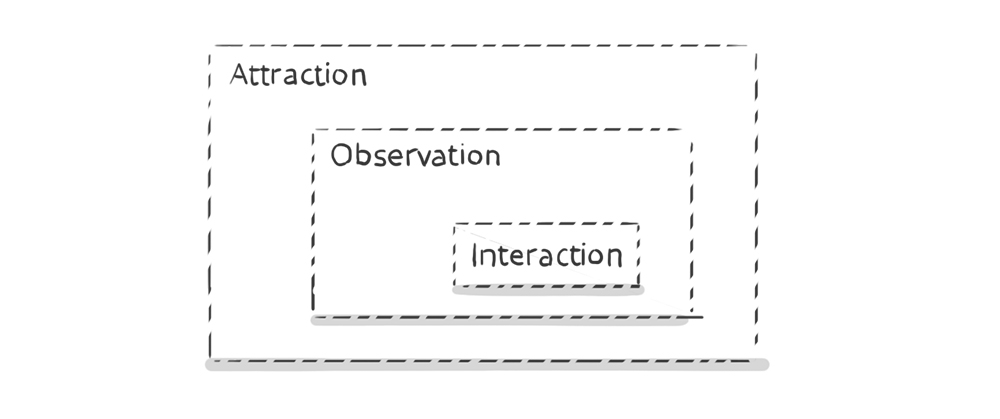
In his book "Designing Gestural Interfaces" from 2008, Dan Saffer writes that an interactive display has three zones of engagement. From a distance the user is interested and attracted by the offer or product, this is the Attraction zone. From midrange passive information is firstly conveyed, this is the Observation zone. From up close the person can become a user, directly interacting with the product, this is the Interaction zone.

The first hurdle that has to be overcome is the attraction. How can I signalise that this is not a passive display, but an interactive one? We also dealt with these topics in our "Nike Community Wall" project. This interactive display brings the Nike online communities into the store and also enables the visitors to find out more about the Nike products. We experimented a lot with the subject of affordance and operability in public spaces. I'd like to start by reporting on a negative example. To signal the interactive character of the display even from a distance, we automatically animated certain interface elements in the idle state, i.e. when no user is interacting with them. Content areas opened up and closed and it automatically scrolled its way through the offer. Back then we assumed that this would signalise the interaction opportunity and even invite people to interact from afar. Unfortunately the complete opposite was the case. The interaction rates decreased. Visitors found the display to be more passive than before because it did things independently. Interaction was not seen as an option.
So how can we ensure that visitors in all engagement zones perceive these displays as interactive?
Ways to signalise possible interaction
Interacting with touchscreen displays in public spaces is still a hurdle for visitors to overcome. The devices usually look expensive, any interaction with them is clearly visible for bystanders, and, depending on the size of the display, there is an unnatural relationship between the angle of vision and the arm position.
Hiding the technical aspect
By building the display into "human", tactile surroundings the technical aspect and the sense that this is an expensive item, can be concealed. And if the displays are located in places where visitor interaction is taking place anyway, such as changing rooms, goods displays or cash desks, their interactive quality can be emphasised.
Size does matter!
Especially in deliberations about the long-distance effect and impact you quickly get to the point where you'd like to say "bigger is better". From a user perspective, however, a maximum display size of approx. 57 inches makes sense, because with a width of 1.30 m and a height of 80 cm all interface areas can be comfortably accessed with one arm.

Natural positioning
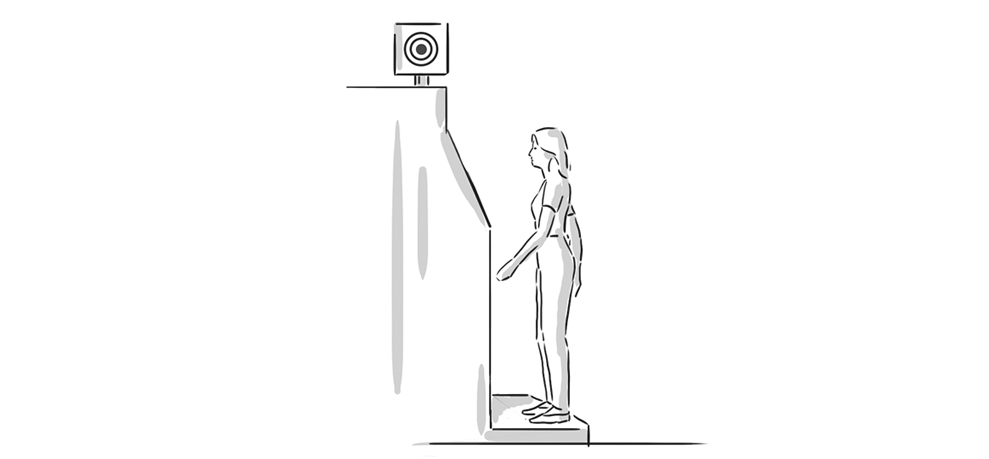
A display that is hanging on the wall like a picture is more likely to be perceived as passive. A slightly tilted display, affixed at chest height, on the other hand, looks a lot more inviting. This will however detract slightly from the long-distance effect. Modern shopfitting concepts can take this into consideration and ensure that the corresponding lines of visibility are created.

Signals and other visual indications
The attraction factor can be influenced by embedding into surroundings which emphasise that this is an interactive area by means of visual references. Designing the floor around it can provide another reference. For example by identifying the interactive zone or a step that signalises that the visitor can move closer to the display.

Attraction affordance in the interface itself
The interface itself can also offer references that it is an interactive zone. The most obvious one is to infer the introductory gesture directly by a corresponding overlay in the idle state. This can be supported by measuring the distance to the visitor. The references, for example, are more detailed the closer the visitor moves towards the display.

Creating a personal area
Interaction in public spaces invades the user's privacy. They are used to interacting with a gesture-based interface in a very personal zone. The willingness to try things out and to discover the interface in an exploratory way is higher if nobody is looking over their shoulder. Slightly lowering the display into the surroundings or an explicitly smaller viewing angle are ways to create a more personal relationship with the display.

Since the launch of the iPhone in 2007 screen gestures have been constantly developing. Many of them are already established and people instinctively know what is meant when a swipe gesture is indicated by a symbol for "leafing through" a section for example. Others are newer and more obscure, for example a pinch-to-hide to-do list item or a hold-to-send Snapchat gesture. Due to the high prevalence of personal devices these gestures are quickly spreading and finding acceptance. Public touch displays, however, are subject to a much slower development and are less prevalent. In the coming years the hurdle of the attraction affordance is likely to considerably sink if users can assume that virtually every public display enables interaction.

