
Connecting a Design System through Figma for Real Time Development Updates
No solution is an island. Nowadays, it is very common to see and hear more about design systems behind new and successful digital projects. But how can we connect it in real time with development? We show you on the design system we created for the development of the SNIPES App.
What is a design system?
Formally, a design system is defined as ‘’a set of interconnected patterns and shared practices coherently organized. ‘’. That may sound complex, and it truly can, but it also has some beauty in it.
First and foremost, we personally believe that a design ’system’ is a language that every project member, no matter what practice, needs to respect and know how to speak. It’s basically our visual source of truth that ensures consistency in the brand’s presentation and thereby simplifies maintenance and future development. Therefore and secondly, we also believe it needs to be flexible and expandable to account for future brand changes, which means it is highly individual in its core and cannot be treated equally for every other project. However, if you’re doing it right, the value is priceless.
But let's not confuse a design system with a simple style guide! We are not gonna get into the technicalities on how to build a design system from scratch to finish, but we can share with you how to leverage workflows through design systems.
Achieving Consistency through Atomic Design
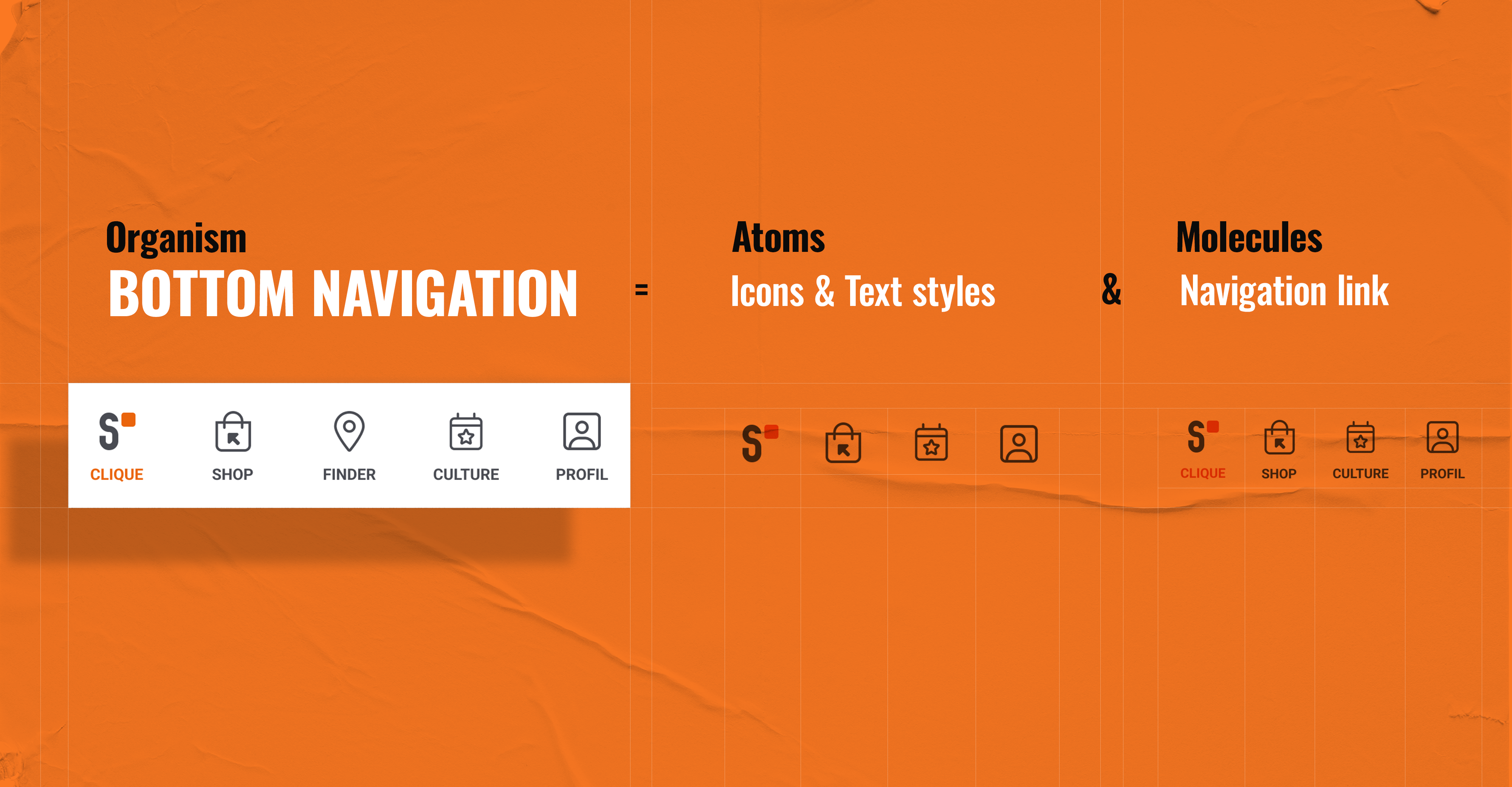
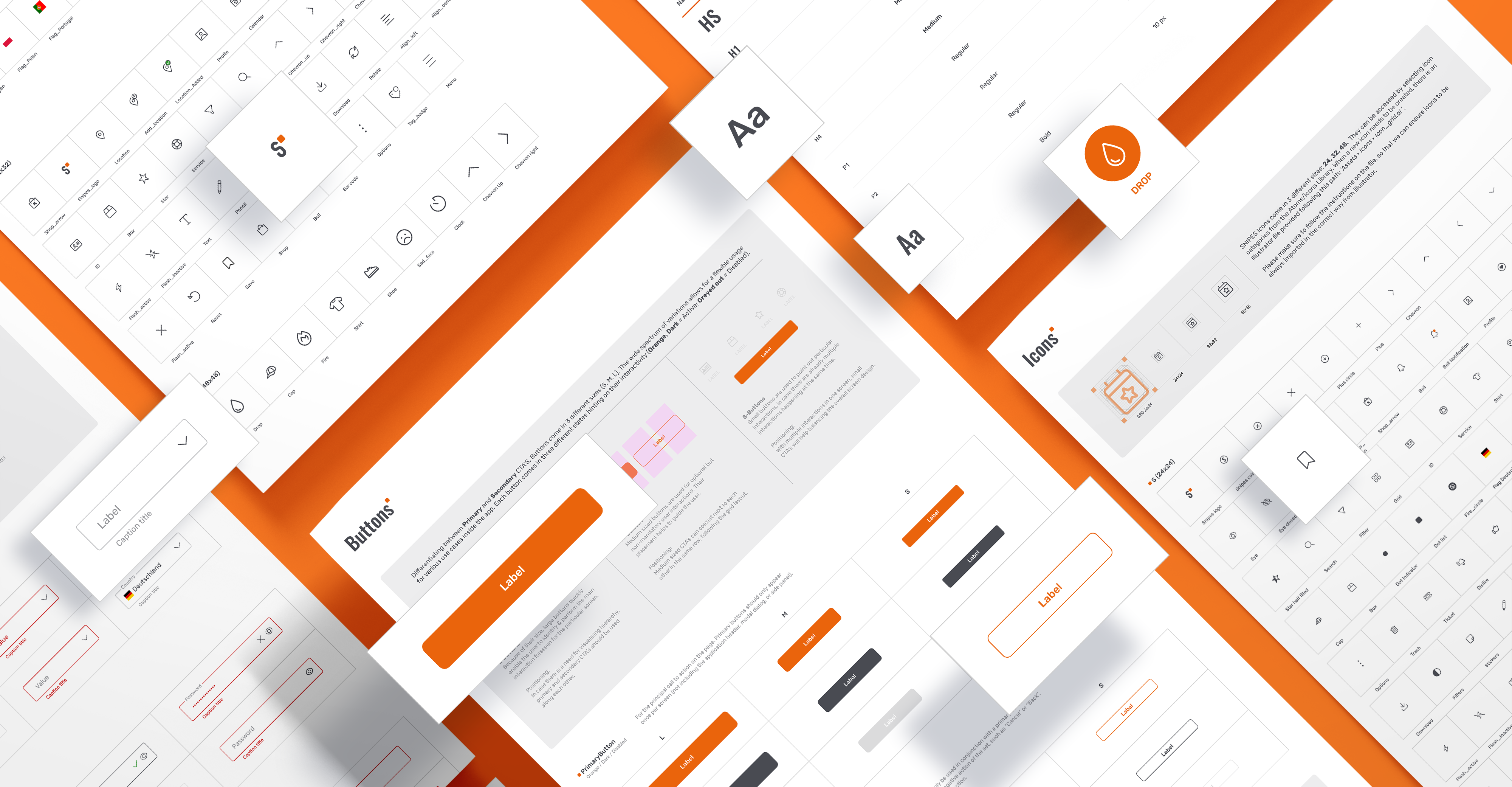
As simple as the name, “Atomic Design” is about visualizing your project from atoms, being the smallest elements on your app such asypography, icons and colors, expanding by the combination of atoms into molecules. These are buttons, inputs, links, input fields, notifications, etc…and again making their way into organisms such as modules, navigation or forms. Until we got everything in a design template that is built from Atoms-Molecules-Organisms.
A little to much? Here is an organism example for you:

And the best thing about building your design system is that everything is connected. It's alive, literally, if we go and change something in the atoms it will immediately affect every molecule/organism and template where that atom is being used.
That's the beauty of taking advantage of these new assembly tools as Figma.
However, commonly these changes are not immediately reflected within development. Meaning, the developer would still need to bring the changes into code. Sounds old school? Let’s change that.
Leveraging Workflows with Realtime Development Updates through Figma for Mobile Development
We at Demodern developed an API that connects to the Figma file where the Design-system is held, and takes the assets from the design system in real time, making theDesign-system more alive, not only inside Figma but outside its limits. That means whenever changing or implementing a color, asset or typography setting, executing a simple script will export these changes from figma to the development repository of the according project.

Conclusion
After the Design-system was running, the benefits were immediately perceived; Maintenance and new requests were tackled in a quick and smart way thanks to having a source of truth from where to take the elements, and most important having a really benefit not only in the App development but upgrading performance for the star of every product: The Users.

