3D Car Configurator in WebGL
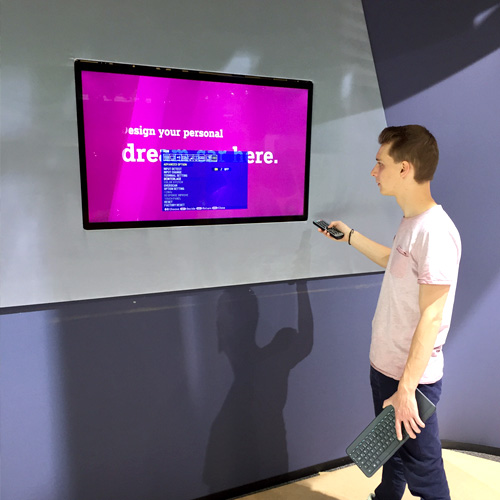
For smart, the well-known Daimler AG automotive brand, we created an interactive product tool dedicated for showrooms and event displays that was launched as a part of the smart brand exhibition at the 67th International Motor Show (IAA) in Frankfurt, Germany. The smart tailor made edition is visualized in high-end 3D to explore an endless variety of car paint features and configurations. User experience concept and visual design are based on a web version and adapted for immersive screens. So our technical concept – planned for a browser application in WebGL – is simultaneously providing a seminal cross-platform solution.
High-end product realism
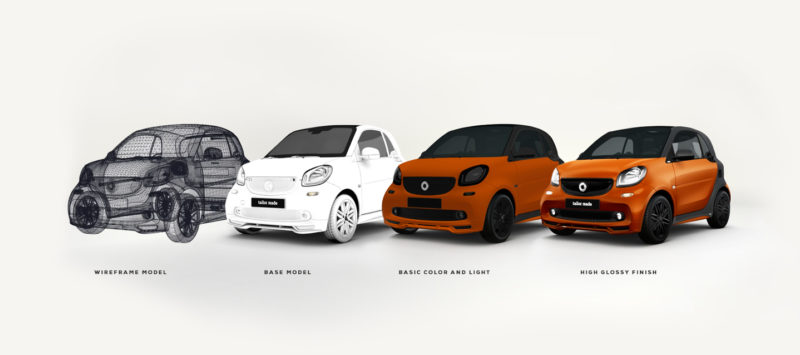
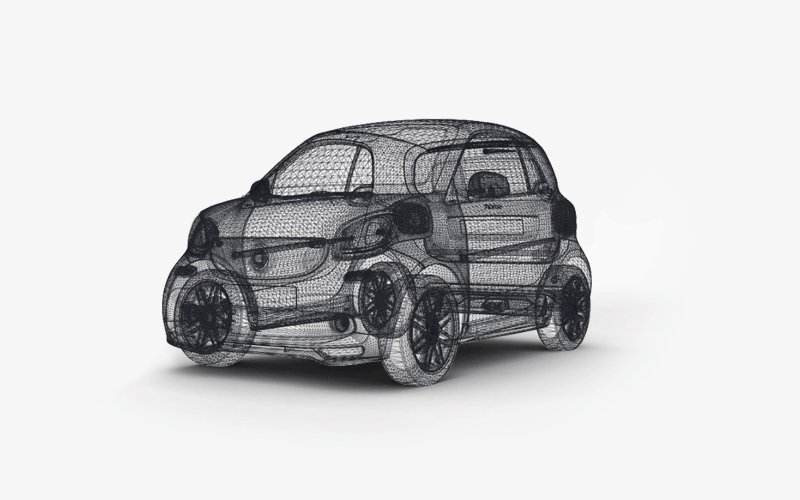
Since our goal was to achieve an outstanding product visualizer, the starting point was to create an excellent 3D model as the basis for a flawless product experience. The smart fortwo has a compact car body, however the chassis geometry is shaped by smooth curves and specific hang-on parts. Therefore, extraordinary 3D modeling skills and a high attention to details had to be combined with profound product know-how. To ensure this, we teamed up with Protics, a Daimler subsidiary specialized in visual engineering. Together, a 3D modeling workflow based on Daimler product data was established.
Best in class 3D-model
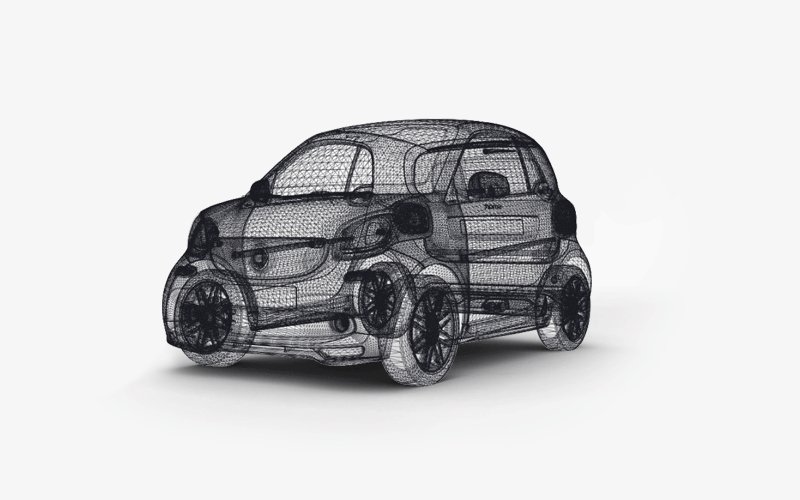
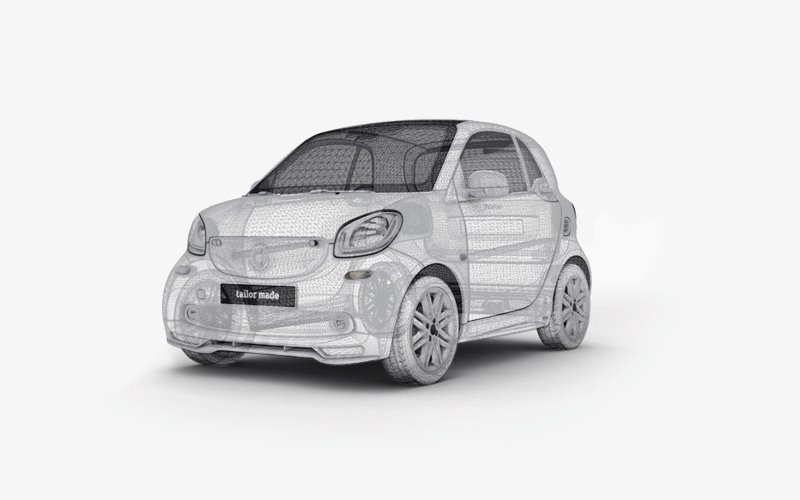
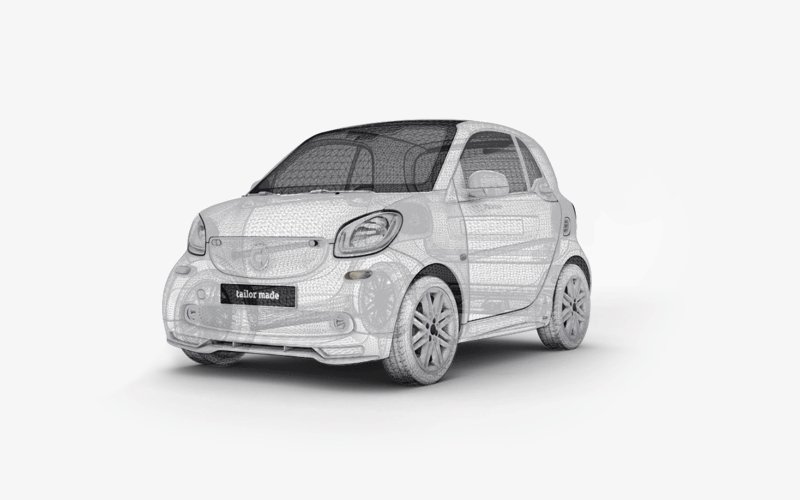
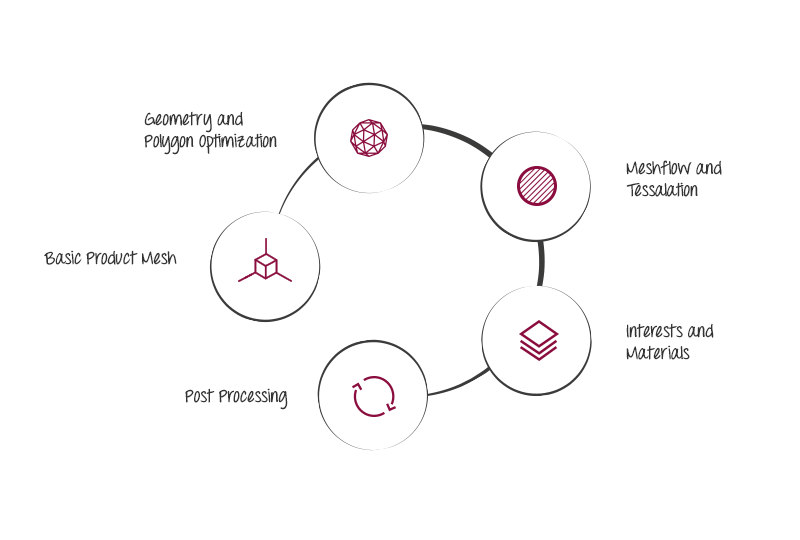
Our iterative process began with remodeling available 3D data so that a plain product mesh was preserved as a basis for repeatedly optimizing geometry, meshflow and textures. By doing this, we aimed to ensure the combination of utmost visual realism and a bulletproof performance in current browsers. The latter was important, since our digital signage application should be compatible for future web rollouts and current mobile devices.

A lean and agile workflow
At the present, an excellent 3D performance does not require a low polygon geometry, but most of all a savvy level of detail paired with custom texture and shader development. From the beginning of the 3D workflow, our interdisciplinary team of creative engineers, the art direction and 3D artists cooperated closely with the product owner in an agile process. Product sprints were designed to constantly refine and approve the mesh quality.
Iterative optimization
Our creative engineering team and the Daimler product management team reviewed meshflow and tessellation of the model compared to genuine constructional data and an actual smart fortwo car. After the initial geometry sprints, the interests and material logic had to be established and texture mapping took place. To establish a continuous delivery pipeline for model and texture updates, a reliable and secure logic for hang-on parts such as rims, lamps, interior and many more had to be structured.

The art of WebGL in creative development
They key for a premium WebGL user experience lies in a combined programming approach: Frontend development of the web application and creative engineering have to build a smooth and compelling application that shows no latency on any given device. In the meanwhile, a digital art direction has to ensure a premium product presentation. For the launch of the product at the IAA, an immersive showroom display was the dedicated platform that we optimized on.

The product is the highlight
Our creative engineering process strived to achieve product excellence in an intensive and iterative phase of post-processing. The product maps and textures were adjusted for any car material separately and combined in a performance-enhancing structure to avoid loading issues. For the whole color set, a matt and a metallic look had to be developed. Custom shaders and lighting were created and repeatedly adjusted to let the product come to life.
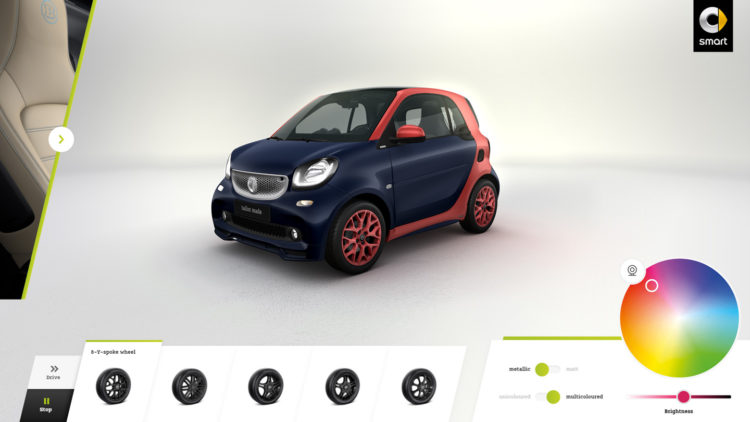
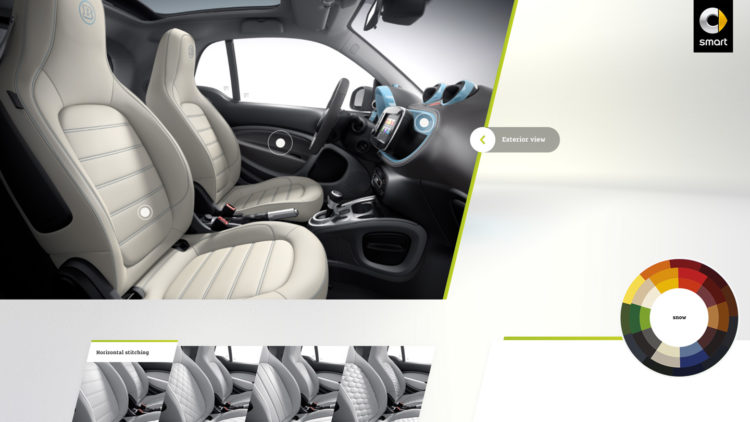
Intuitive usability and simple features
Furthermore, our goal was to keep the interface clean and simple. Motion design and html-development aimed to set the stage for features that are adding value to any showroom experience: Exploring infinite color configurations in all exterior and interior parts lies at the core of smart tailor made and therefore is the main interface feature. Further prominent car parts such as interior and rims were highlighted. As a special interaction, a camera-based color picker delivers the exact colour configuration of any item that users desire to choose.
The idle mode with a bold style and clear call-to-actions was created to support the standalone application and guide users from the beginning.
A premium product experience
The core benefits of 3D and WebGL are brought to life in the application: A seamless, top-notch and visually compelling product experience that can be optimized for any modern browser and device. Thousands of users at the IAA configured their tailor made smart – with many more to come.