#StopOverfishing
Overfishing is one of the major environmental problems that humans face today.
To set a focus on this global issue we developed an interactive online experience for the ocean environmentalist organisation, Oceana.
It is time to get the fish back
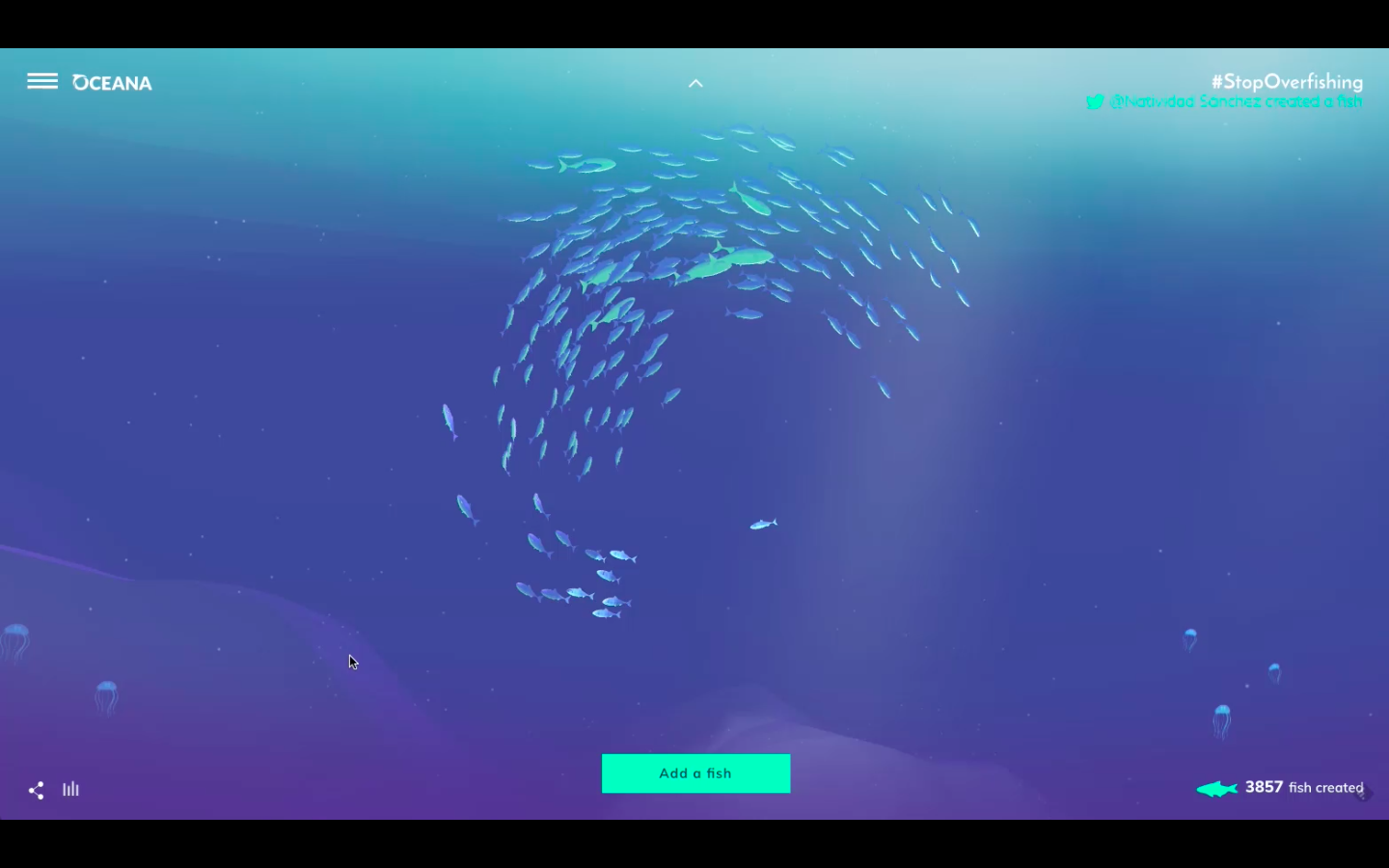
Based on the idea of replenishing the ocean through responsible fishing, and the urgency of creating and spreading awareness of depleting fish stocks, we aimed at an engaging stop-overfishing web experience that sends a message, pushing the mass into taking action and educating the population about the endangered status of overfishing. The web special is an immersive ocean experience, highlighting the beauty of the underwater world with its fish on the one hand, and educating the users about the danger of overfishing on the other hand.

The evolution of the idea
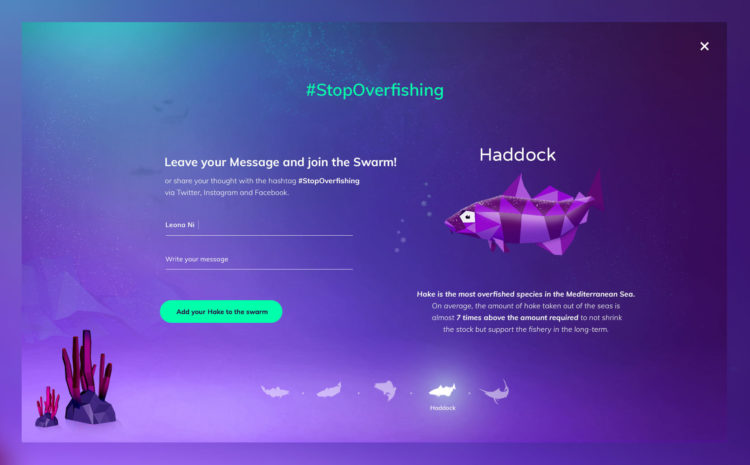
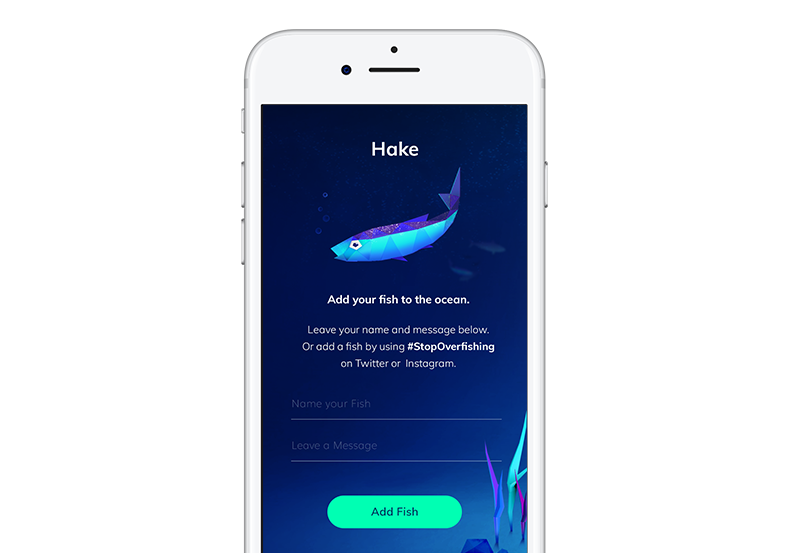
In contrast to the serious tones most campaigns are based on, we took a playful approach into the web-experience; prompting users to create and introduce individual fish in the ocean through the interface and influencing the experience by talking about it on Twitter. All this in parallel to learning about Overfishing through the experience itself.
Count me in!
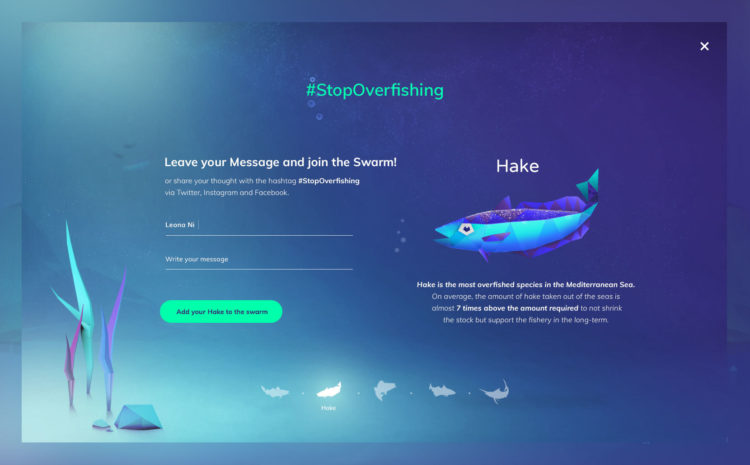
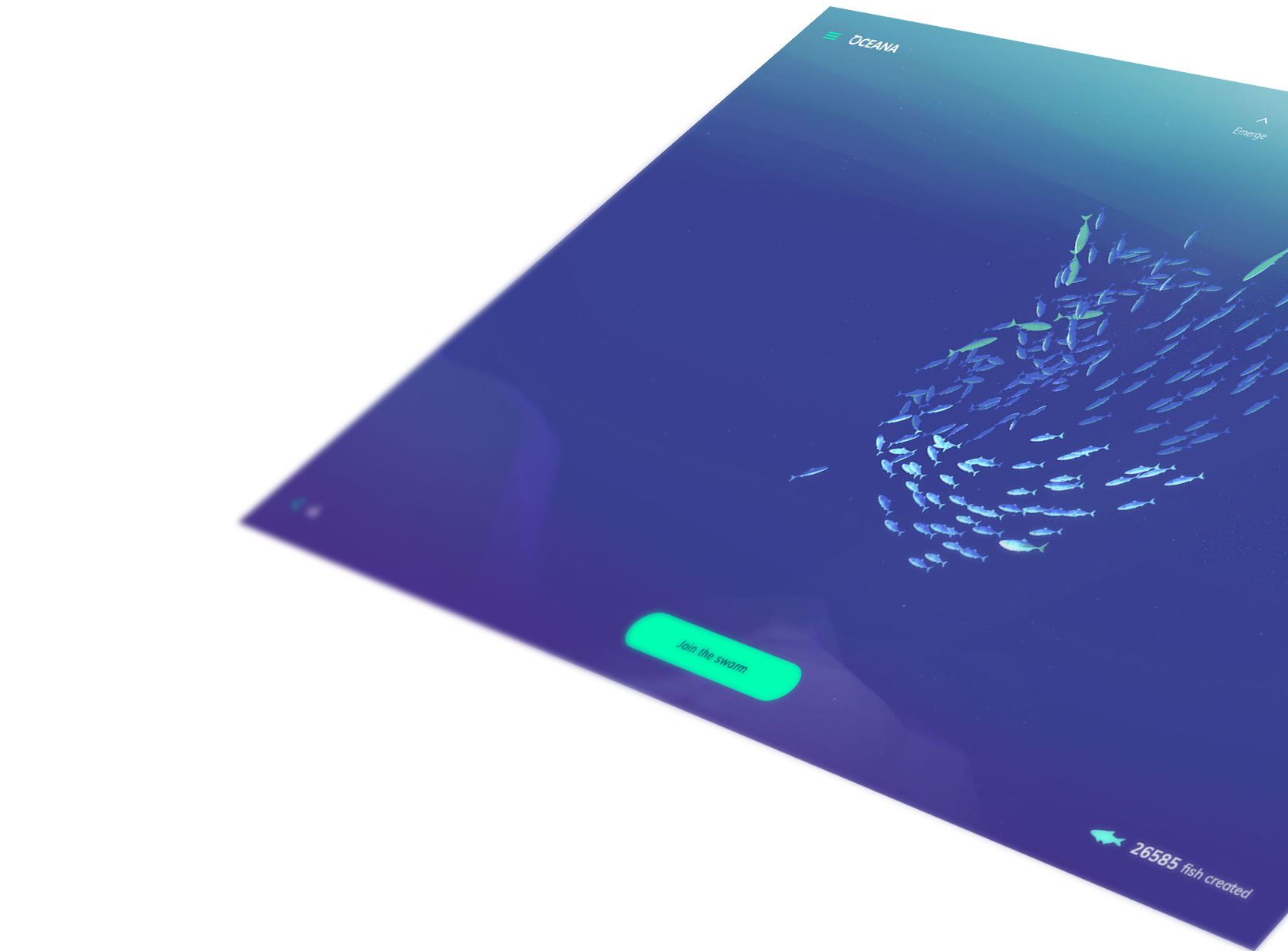
The commitment of the supporter is translated into a fish generated in real time: whether supporting the cause on social media using the official hashtag or submitting their message in the webspecial, their contribution is added into the virtual ocean through the appearance of a fish. In this way, each fish is a stored message from the growing community that can be rediscovered at any time by catching a fish.

Real-time data
We are frequently running a node.js service which is looking for tweets on Twitter and Instagram that contain the #StopOverfishing. That data gets injected into our Firebase structure which takes care of storing and synchronising the data across all clients in real-time. The Client just listens to the Firebase stream and receives the info that someone used the hashtag StopOverfishing or created a fish on the page itself.

Design direction
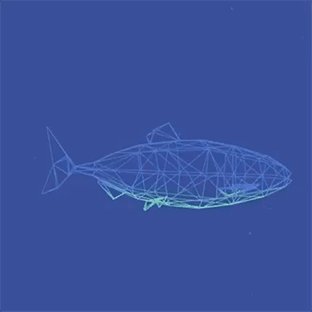
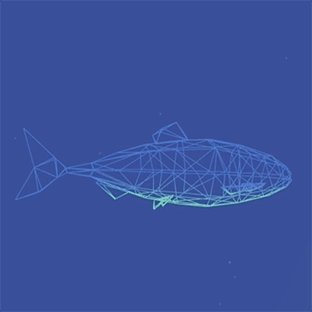
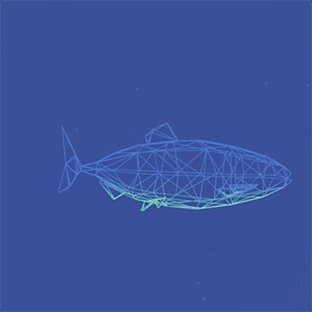
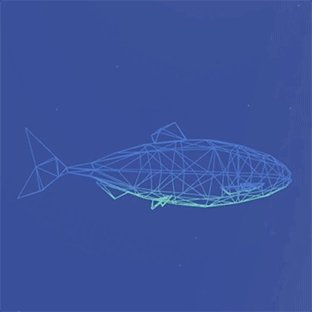
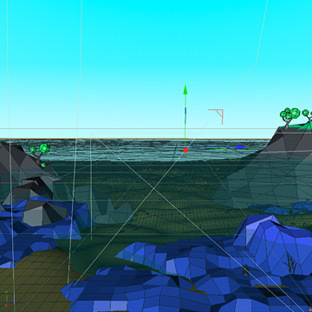
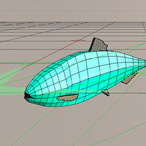
In order to help bring a more approachable and sympathetic tone to the cause, we decided to design organic and natural objects in a clear yet abstract way. To communicate texture and emotional depth without sacrificing a minimalistic aesthetic, we made use of a painterly low-poly art direction with vivid colours. We could not sit with the harsh and unattractive reality, but rather present its essential issues abstractly to engage the user in a welcoming tone.
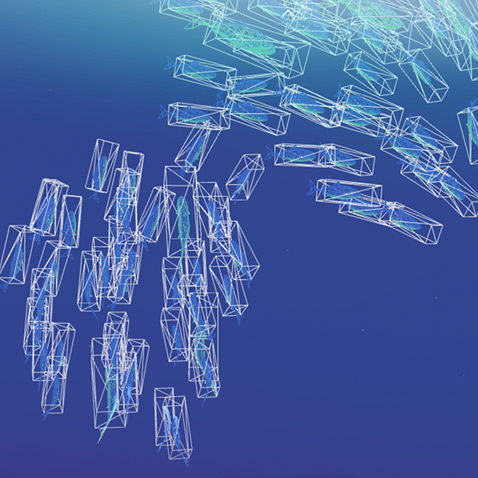
WebGL Swarm
We decided to go with WebGL/Three.js for two reasons. On the one hand it´s fast and on the other... well ... we just love it. So the struggle of getting the fishes to perform well, get some nice FPS and handle some buffer crashes wasn't that much of a heartbreaker. We spent some time to find a good workflow for porting animated 3D Models from Cinema4D to Three.js and weren´t that happy with it. So we switched to Blender and moved on. We wanted to go with a JSON format for the fish model but due the freedom and faster implementation of skinned animated collada models in Three.js, we decided for that one. To keep the memory low and the FPS up we tried to "let the GPU" breathe with some render pauses where possible, custom shaders for materials and textures, minimised draw calls due e.g. merging or even using 2D instead of 3D assets to keep a low memory footprint.
Stubborn on vision, flexible on details
At Demodern we always seek out projects for the greater good, it was a privilege to help do our part in spreading the message. We addressed a serious issue in a playful manner, putting great effort in every detail, from the music to the most realistic fish representation possible in order to deliver an out of schemes experience.