High-end car configurator and product visualizer
Simple, radical, liberating — the brand values of smart were the start of our vision for developing the configurator with an interactive 3D visualizer. In the context of the relaunch of smart.com, it was our task to let website visitors digitally experience the electric car. By leveraging 3D visuals via WebGL technology, users can intuitively interact and configure all equipment and options on the car.
Product at the center of interaction
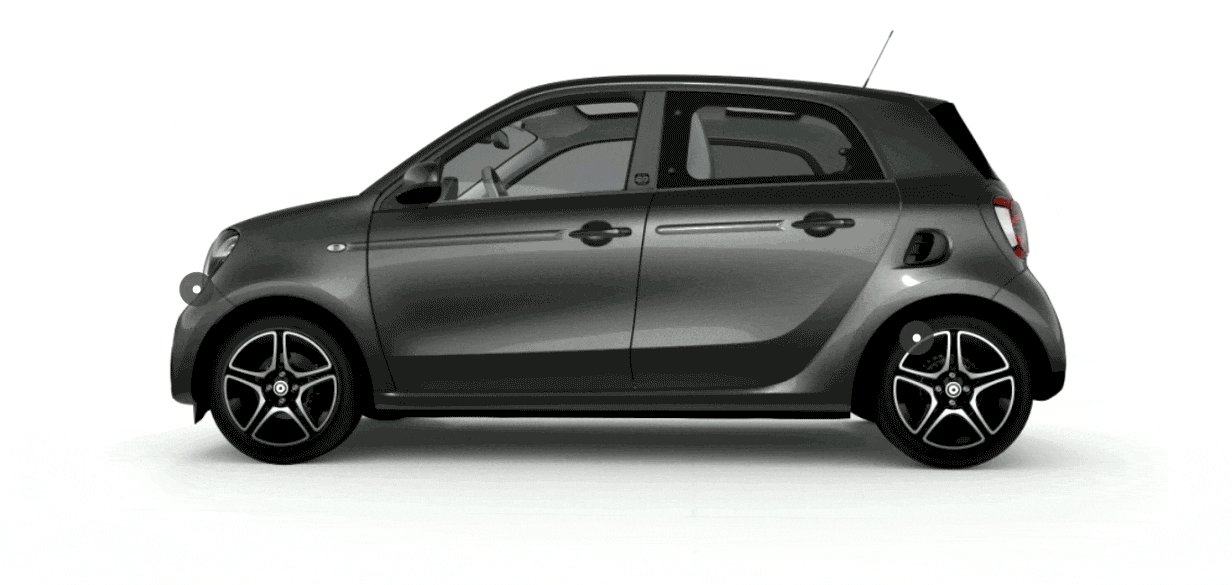
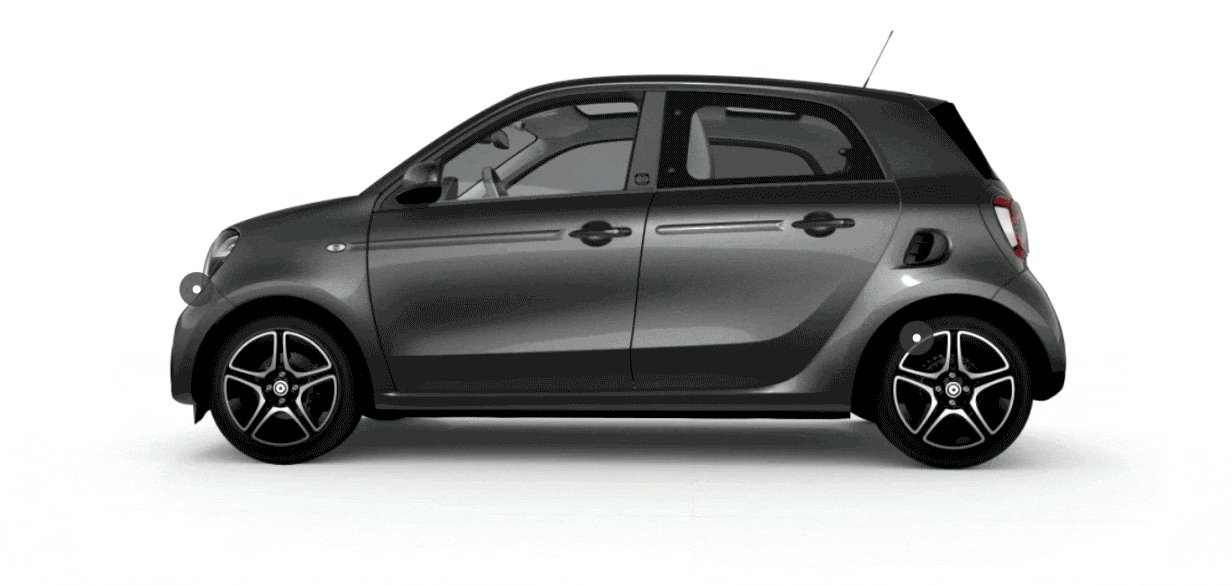
By extending and optimising the existing 3D pipeline, all product features and equipment can be displayed on the car in real-time 3D. Configuring along the 3D model of the car provides continual orientation for the user. And brings the process to life via cinematic perspectives and transitions. Differences between equipment options become clearer, and feature up-selling, and the process of individualising of the car easier.
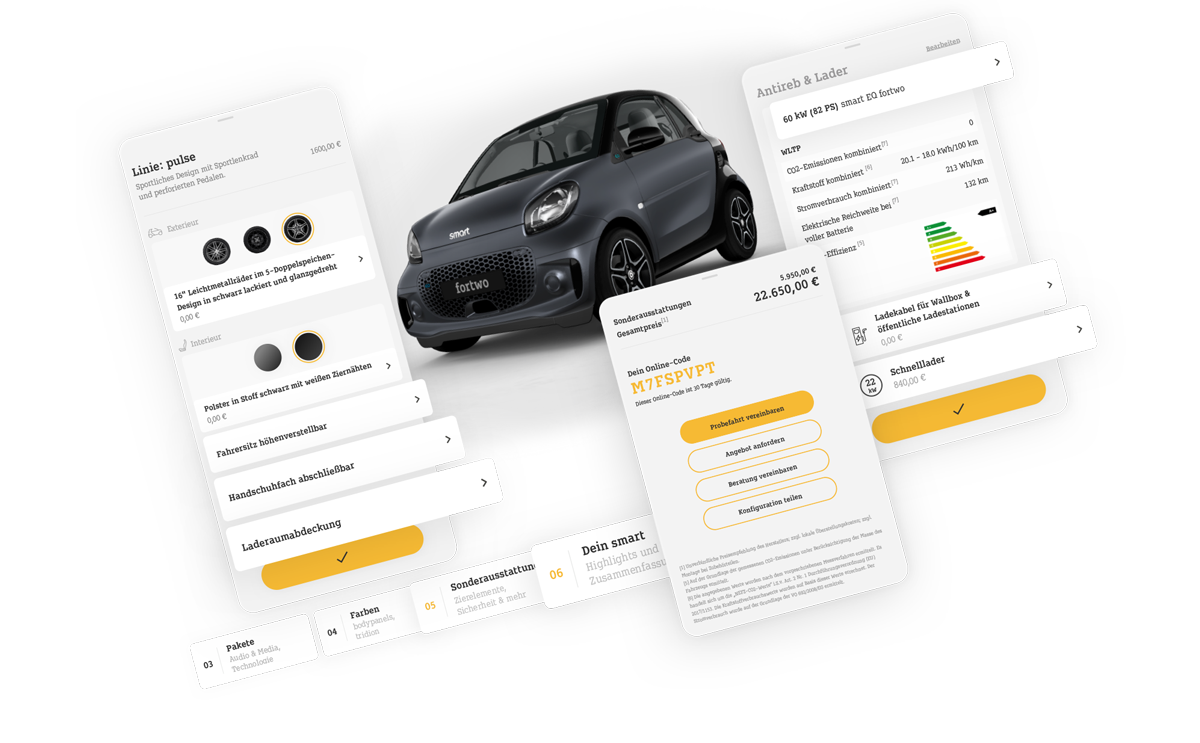
Clear and reduced interface
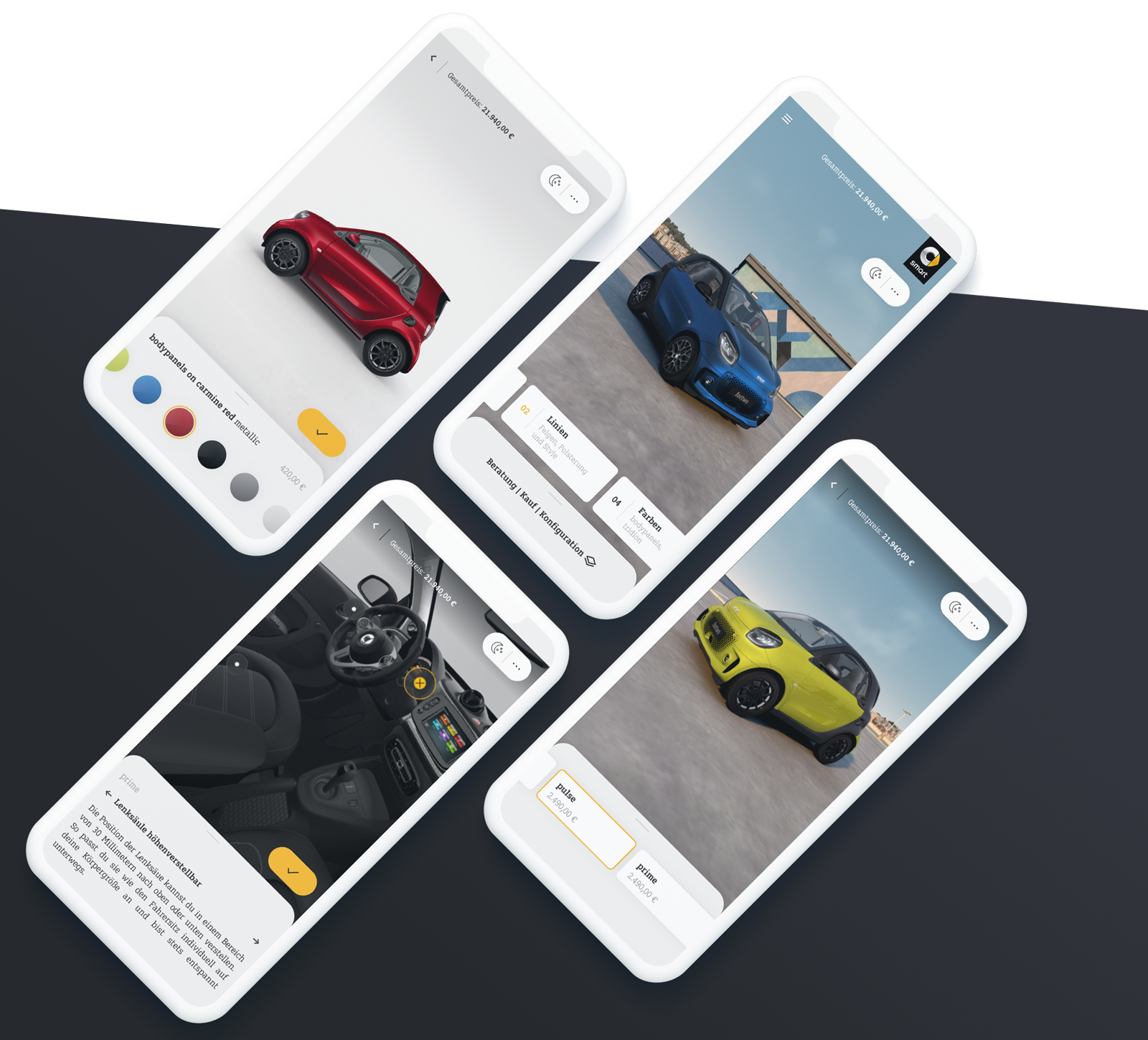
Productivity and ease of use are top priorities for any configurator. By putting the product in the middle, we enabled a reduced, meaningful user interface that creates space for exploring options and getting inspired. Familiar interaction concepts such as card-swipe for mobile devices, step-by-step navigation, and hotspots also facilitate user configuration. Based on usability testing, this concept was optimised with early prototypes, and continuously validated in each product increase cycle.
Clear visual and motion design principles
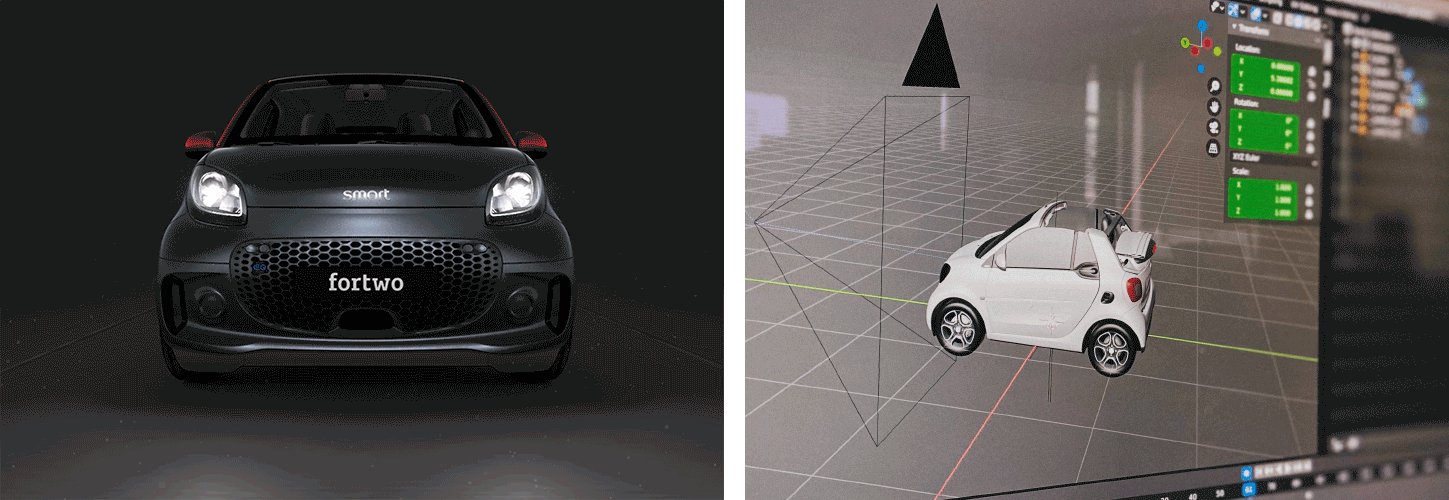
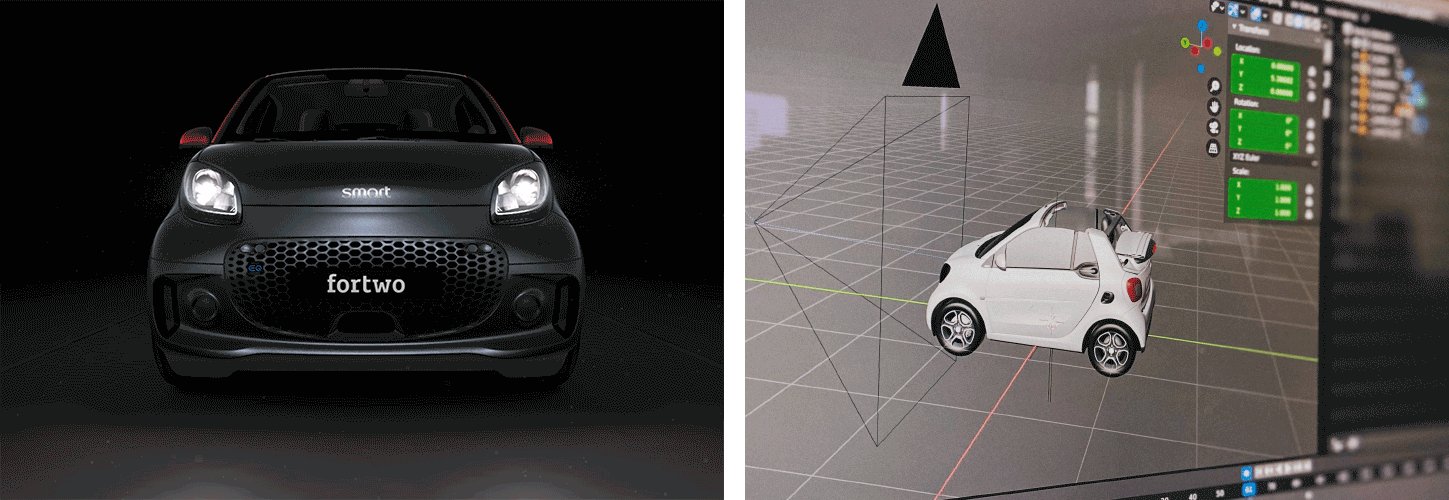
Thanks to the capabilities of WebGL and this clear and reduced interface, we could craft a minimalistic but striking design language. Putting the product configurator at the core enabled a dynamic and fluent usability. And right down to the smallest detail. Even the interior and exterior could be experienced flawlessly – the car being presented in an authentic, real-world setting: on the roof of a tall building. A specially developed “dark mode” even lets you see what the configured car looks like at night.
One look & feel for smart.com
The new configurator doesn’t just fit seamlessly into the new mobile first and app-like smart.com, but also expands on it – making the mobile configuration experience just as delightful as desktop. But since many users switch to larger end devices for configuration, we made sure that the desktop layout makes optimal use of the additional space, providing a real clear overview and enhancing workflows. As such, the vehicle can be accessed and configured in full detail on all viewports.

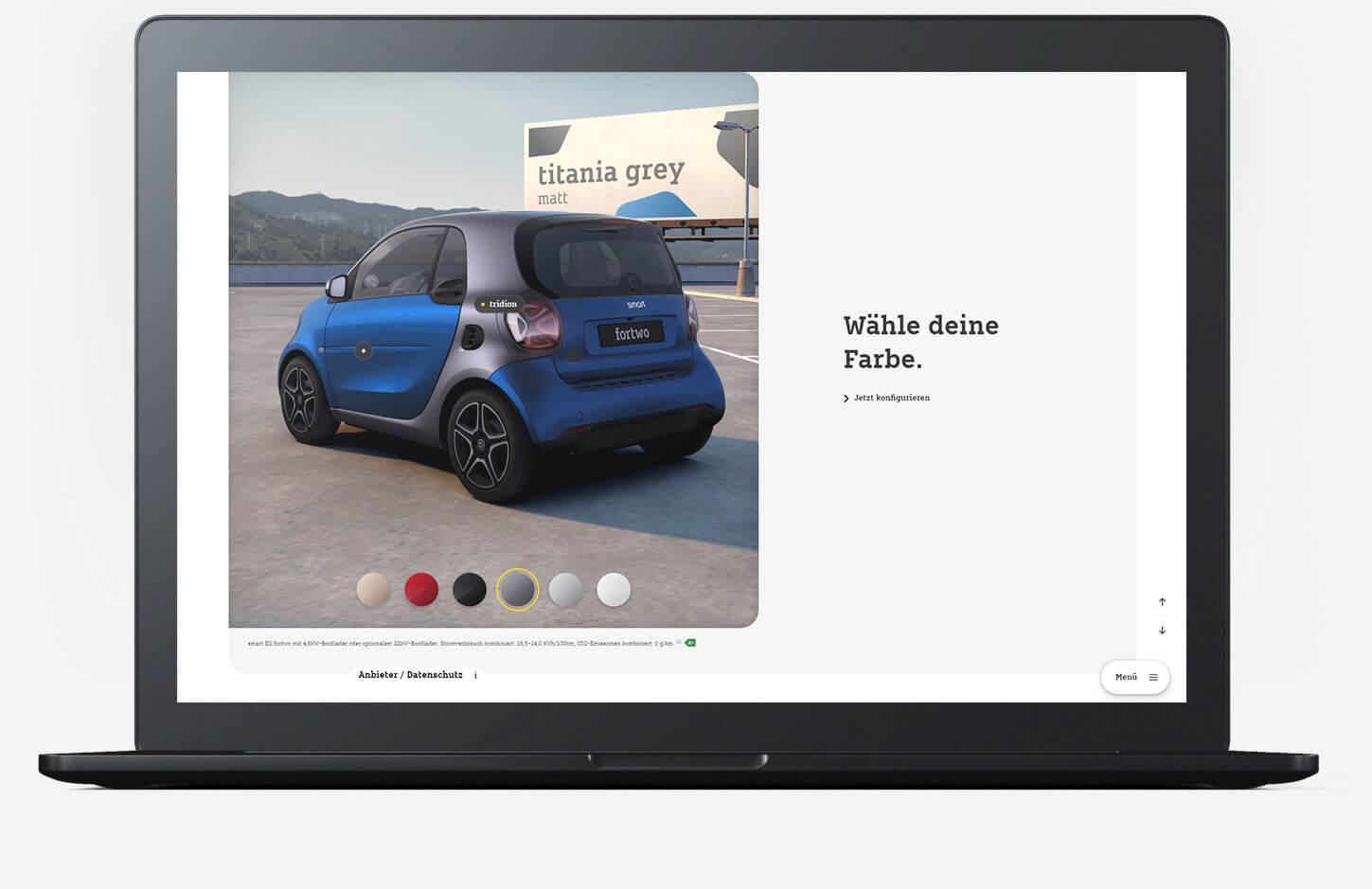
Expandable Visualizer modules
To add to this, the 3D Visualizer modules on smart.com ensure a smooth transition between the website and the configurator. Modular visualizers offer playful interactions, entertainment and information transfer. And are also expandable for different subject areas. They can also be used flexibly by the different websites for international markets. The colour visualizer offers the first entry point here. One special highlight: the shades the user have selected are reflected in an artwork on a wall and billboard in the 3D scene.


Transparency for the product structure
The smart facelift also brought with it a new logic for configuration packages. Enabling faster configuration with a system tailored to user profiles. However, new selection options meant users also needed some guidance when it came to some of the special features. So comparability and transparency became all the more important. Backend systems were provided with structuring middleware, so that all components had to be newly linked. In order to efficiently develop the front-end in parallel, and to be able to test the user experience around package structures, we worked in close cooperation, and iteratively with the visual engineering and product owner, as well as with the infrastructure team.
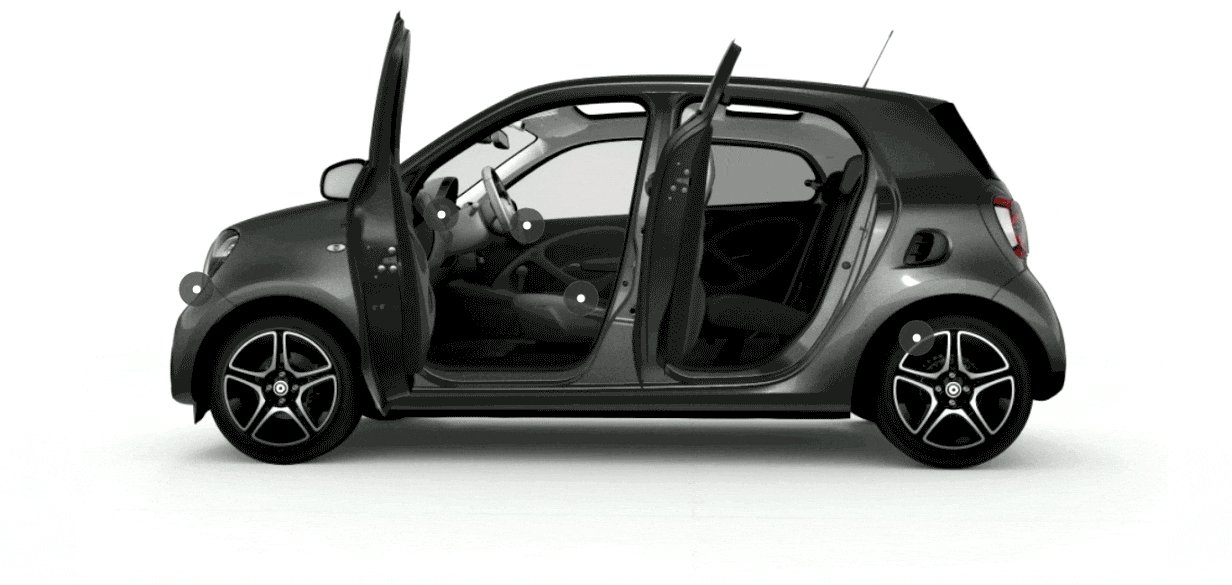
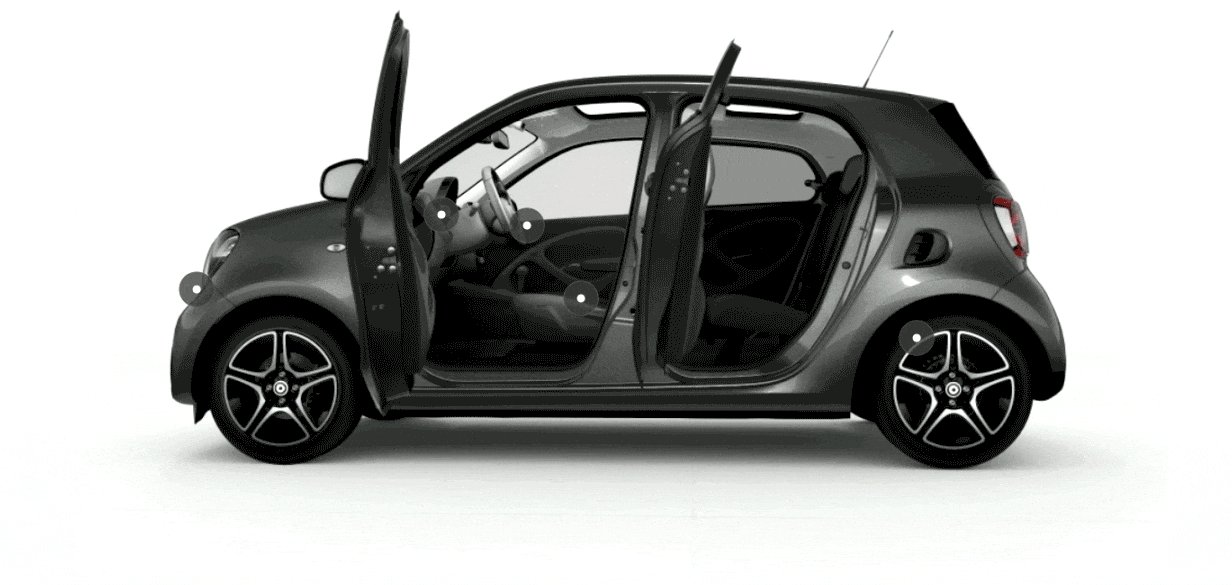
Hotspots of the configuration highlights
Hotspots run like a thread through the application, focussing on contextually configurable options, or highlights of an equipment package. We used cinematic tracking shots to realistically depict detailed views in 3D, and to connect the different focus points in an exciting way. These are made possible by a camera rig that pans in and around the vehicle as in a film studio.
A camera system for cinematic effect
We have set ourselves the goal of creating benchmark-setting, authentic camera movements that are state-of-the-art in WebGL. Leaving the usual presentation form behind - a camera that rotates exclusively in orbit around a center point on the 3D object. A camera system with a virtual boom arm enabled us to precisely determine individual perspectives and movements. As a result, all highlights of the configuration presented emotionally in 360° in the final showreel.
Urban and immersive 3D environment
It’s only in a realistic environment that the vehicle will feel close enough to touch, so that the colours and materials can come into their own. A look with warm light, dynamics and urban scenery makes it clear what smart stands for. By placing it on a parking deck, we created an environment that matches the new CGI look, and doesn’t look lost, even without people in the picture. At the same time, we kept an eye on advantages for technical development: A real environment always poses a performance challenge, especially on mobile devices. Lightmaps and decals allow a minimal size of textures with high visual quality.
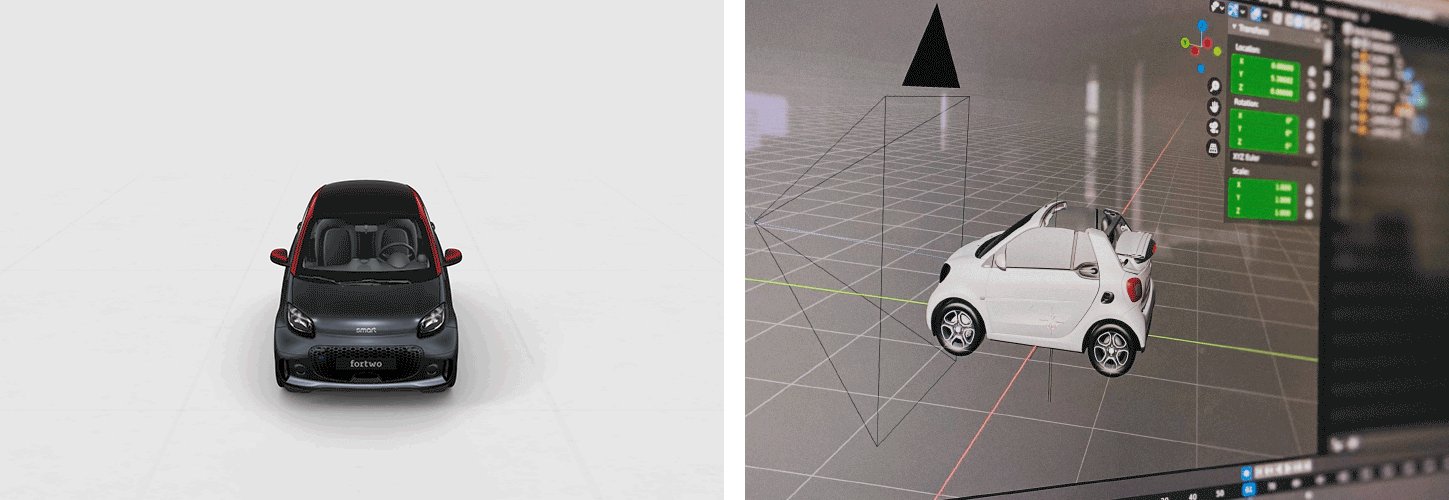
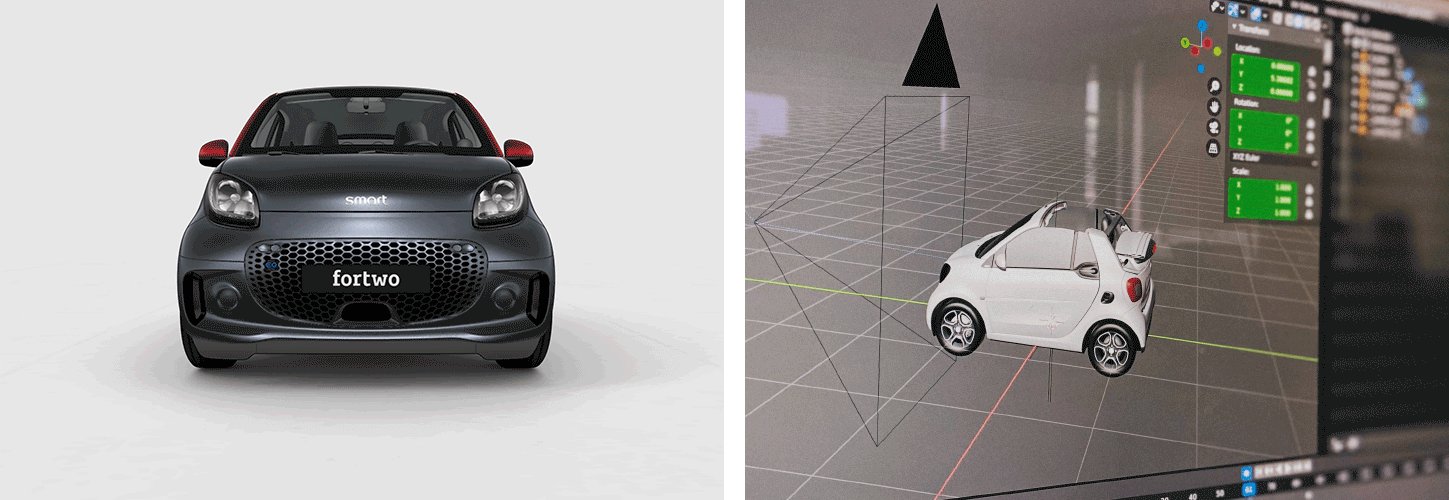
Ultra-realistic lighting scenarios in real-time
In order to give the new smart a stage, bring more variation to the presentation of materials and convey their properties, we designed three lighting scenarios that highlight features in both the exterior and interior: Neutral studio lighting, sunlight and dark. For example, the characteristic full-LED headlights and ambient lighting can be experienced on and off. The complexity here lay in the interior, which has many components, different textures and materials. All conceivable configurations could then be realistically represented in accordance with the standard. All made possible through the very close cooperation of all those involved: designers, developers and product management.