Mission Ionosphere – Game Experience
IONOS is one of the leading providers of hosting and cloud services and as such hosts the WordCamp – the event, where a passionate WordPress community meets annually for networking and exchange. Their international icon is the WordPress mascot "Wapuu", which gets a different, matching look for each of these events. We develop a web game for IONOS around the WordPress mascot, as an incentive for the community: "Mission Ionosphere", Wapuu's journey through all the five spheres of space and in addition can also be enjoyed as a digital installation on various events and trade fairs..
Dodge and fly. Like Jump 'n Run: but UP!
Wapuu wants to go up - to where the other Wapuus from all over the world are waiting for him. The mascot starts on Earth and travels in five levels up through the spheres all the way to the ionosphere. The game follows a classic high score principle. The top 100 players are immortalized in the ranking, with nickname and playing time. Afterwards, the link of the ranking can be shared and players can challenge friends. Everything without registration and data collection.
Rhyming in the Galaxy
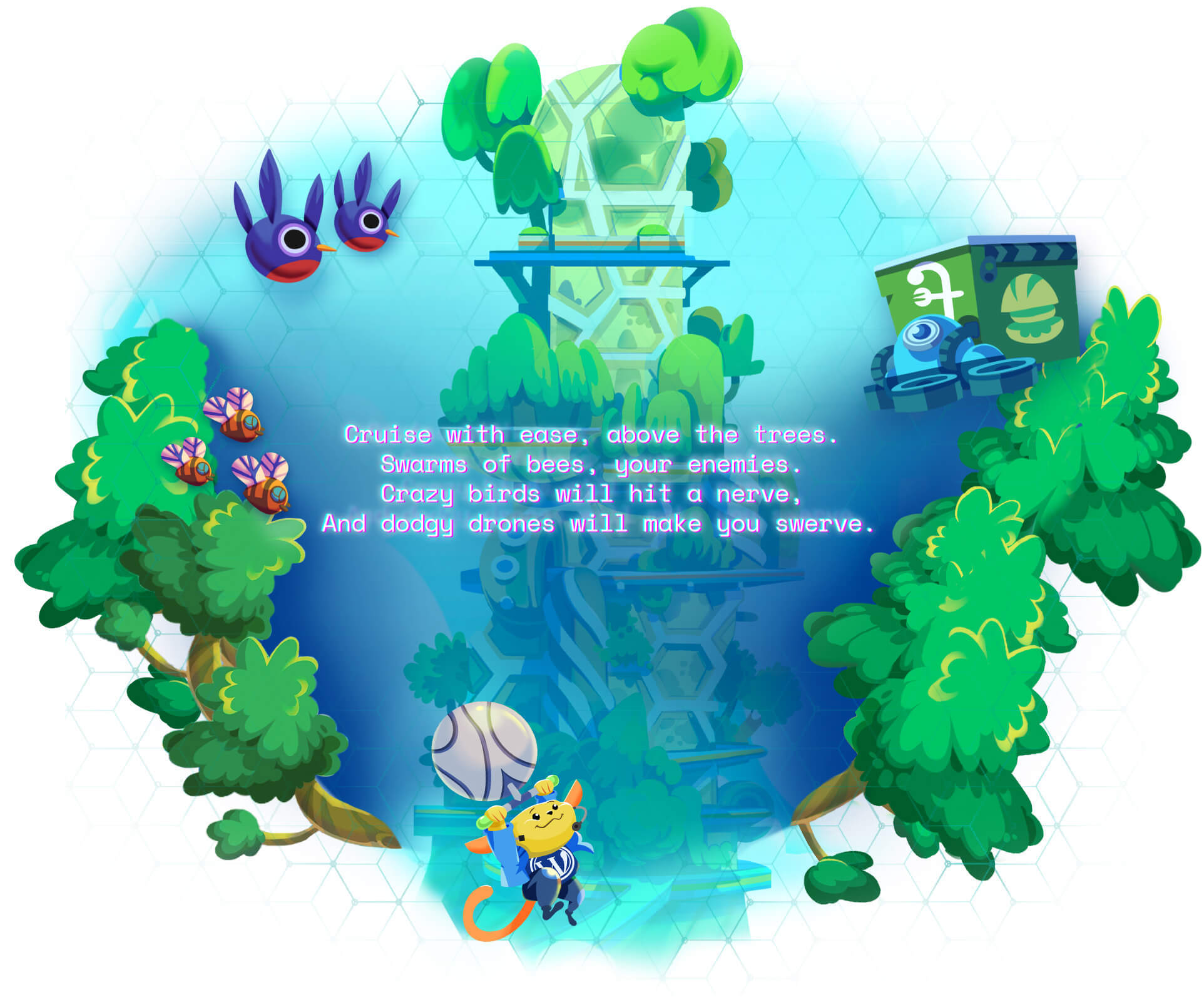
Wapuu's story is well thought out and compelling down to the last detail: Before the individual levels begin, storytelling screens with short rhymes tell the story. A typewriter effect gradually fades into the text to match the flow of the reading.


Bringing Wapuu to life
In collaboration with a concept artist, we created the final Wapuu out of countless drafts. We gifted Wapuu with a magical IONOS gadget that transforms and becomes more powerful from level to level. Using spritesheet animations out of a few single frames, we bring life and emotion to the game without limiting it’s performance.
The Road to Ionosphere
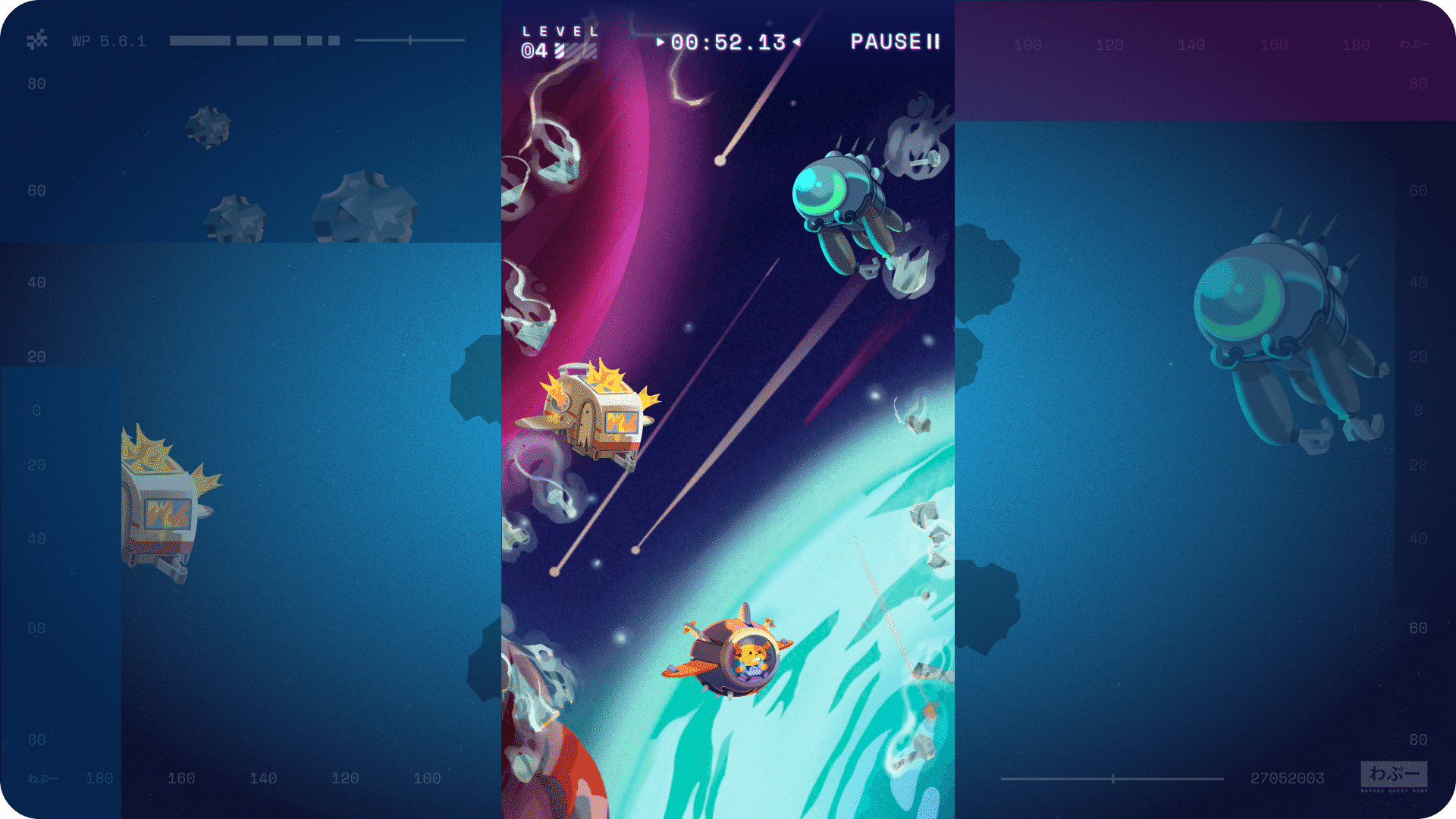
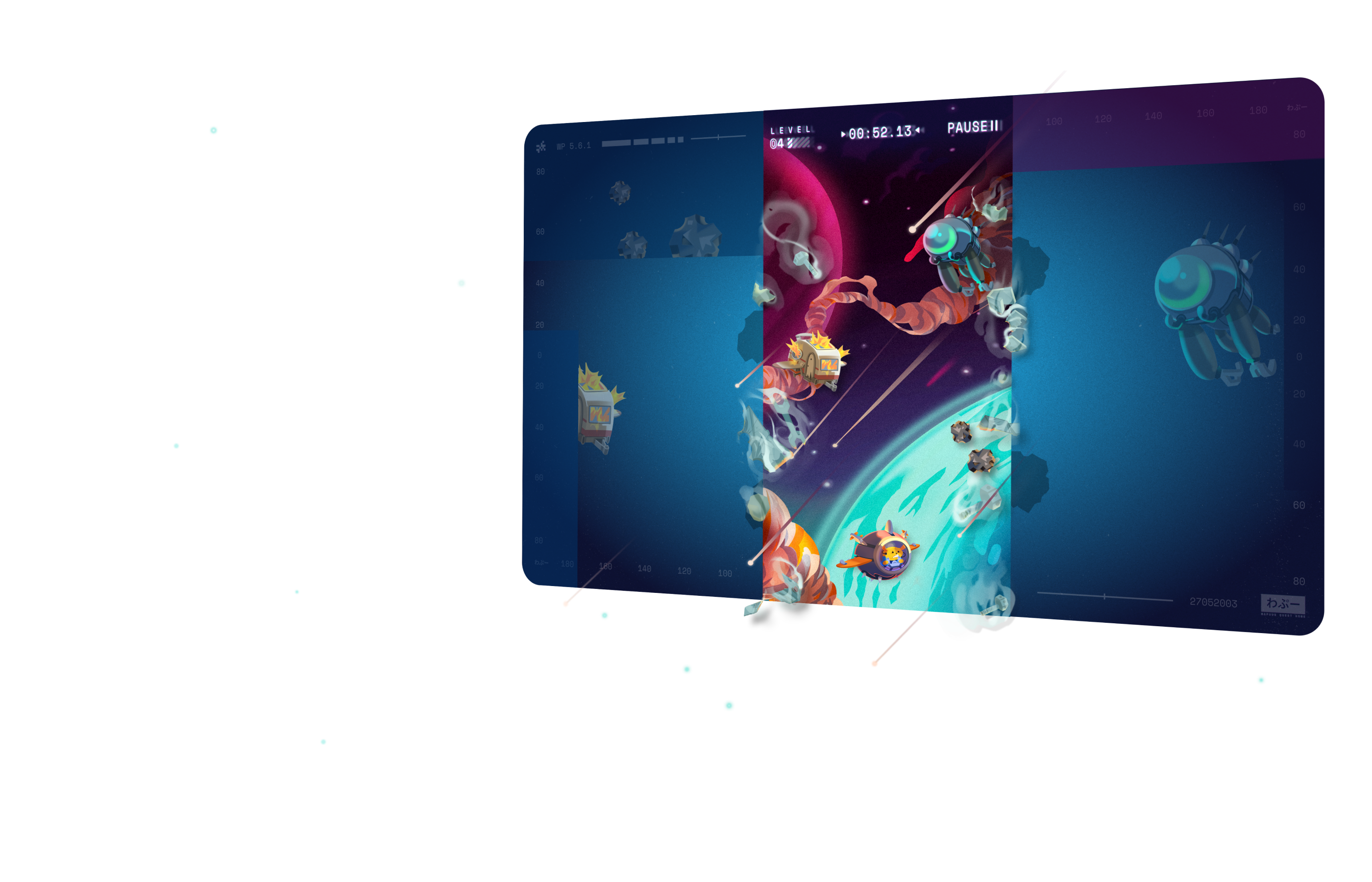
Based on the final Wapuu character design and the storyline, we designed the game environment. Each level is based on the height of the sphere, played vertically and has different obstacles. In the futuristic environment, the world is still full of game-inspired elements that look familiar at first glance like birds and bees. But quirkily designed. And some other sustainably inspired objects like solar-powered delivery drones or wind-powered hover taxis that are meant to surprise and delight. To protect himself from this, Wapuu can activate his shield with various power-ups, fly faster but also sweep enemies out of the way with the help of a tornado.
Design System
In addition to the story around Wapuu and its world, the user interface plays an essential role. We have developed a design system that first defines the individual atoms from typography to colours and shapes. Based on this, the various UI components are developed for their respective functionality so that they ideally complement the game experience instead of distracting it.
Level design - controllable randomness
Through a procedurally generated level structure, we ensure that the game does not become boring even after the hundredth time of playing. Or too easy. Obstacles and power ups are combined into hand-generated modules, which are combined via further nesting levels. Based on a random seed, the pre-selected modules are then combined to form a level.
Difficulty and game duration can be pretty much determined this way, even though we work with random generation. To create the modules, we built an internal tool using the Unity Engine. The JSON file can be seamlessly imported into the webgame and be put to test. A fast and efficient workflow to make changes in the balancing.
Web Game meets Fair
We adapted the existing web game for the IONOS exhibition stands. From the small browser window to the big screen: Adapted game mechanics and interactive installations as a visitor magnet. The keyboard and mouse were replaced by a balance board and visitors acted as controllers themselves. Four weight sensors at the bottom of the board measure the balance and a layer of LEDs on the top, covered with a plexiglass, glows in the IONOS colours. The biggest challenge was to optimise the values recorded by the balance board in order to be able to steer the character through space as precisely as possible. In addition, the complexity of the game and the integrated obstacles were reduced to avoid frustration in the unique gaming experience.
Successful eye catcher
So far, the "Mission Ionosphere" installation was used at the OMR in Hamburg and then at WordCamp Europe in Porto.
The visitors competed against each other in three levels. A new ranking was created especially for the fair, in which only fair participants competed against each other. Thanks to positive visitor feedback and smooth operation, the installation proved to be a valuable addition to the IONOS exhibition repertoire.
Behind the scenes
Besides stability, reliability and performance, it was important for us to bring exceptional visual quality to the table. To offer a powerful experience, we use Phaser, a desktop and mobile HTML5 game framework, an open source platform for canvas and WebGL-based browser games. We kept the portrait mode with its proportions constant, in order not to change the gameplay and we adapted the background images responsively.
Sounds from outer space
Every object in the game has its own individually designed sound, and so does our little Wapuu. We reference game classics like Mega Man, Sonic the Hedgehog or Metroid. For authentic audio on all levels, we use analogue synthesizers for music and UI sounds, like the legendary Moog. So: sound on, play and listen up!