The Wall of Fame
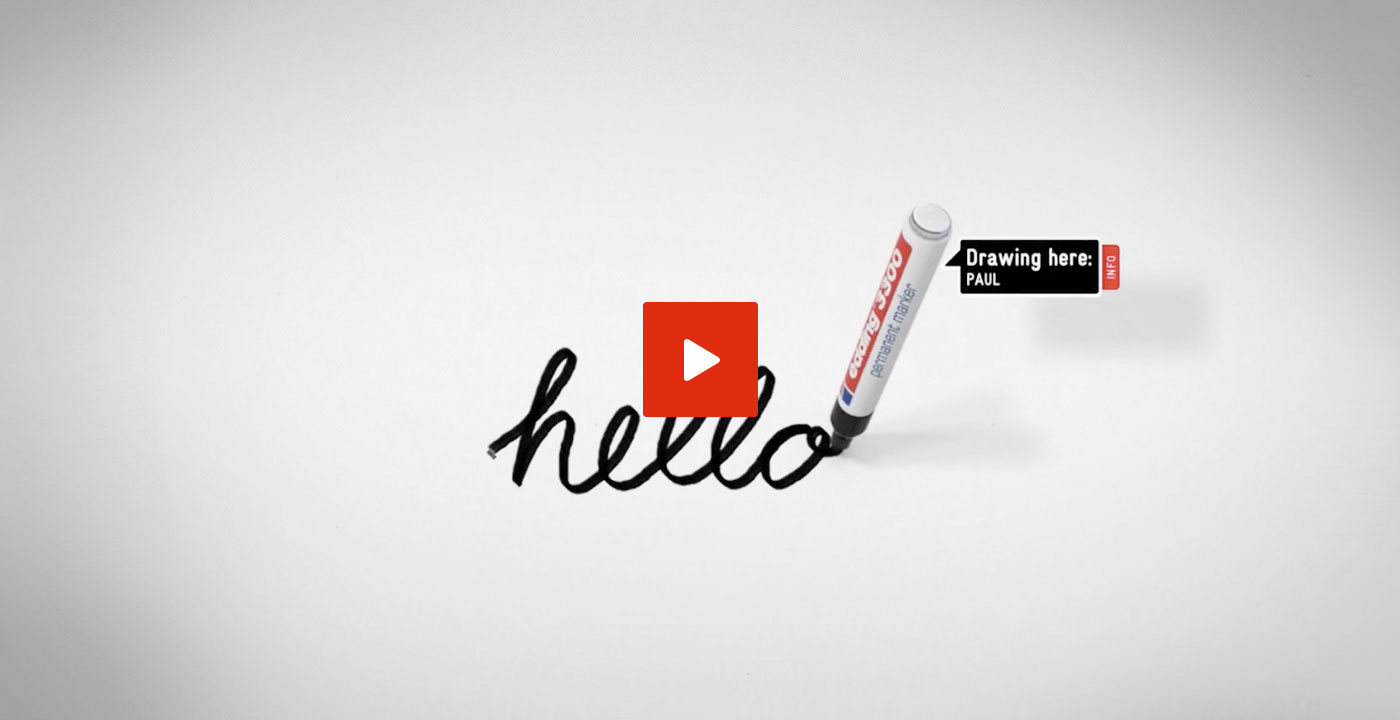
The Edding Wall of Fame is a digital canvas on which the website users can immortalise themselves by drawing, or watch others while they get creative. The whole thing happens in real time with just a limited number of marker pens. It was created in cooperation with the Thjnk agency to celebrate the 50-year anniversary of the Edding brand. The site is still actively being used by illustrators all over the world.
From the paper to the web
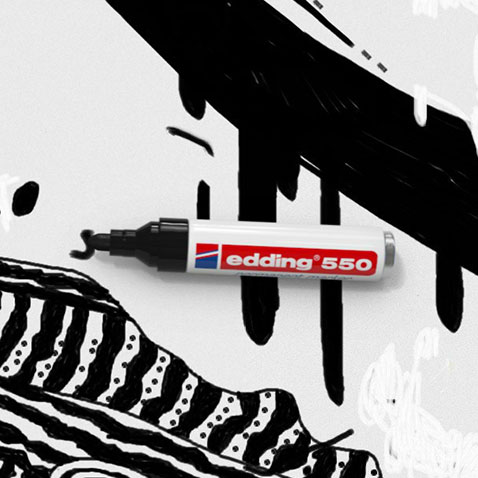
We didn’t just want to create an application that would allow people to draw online. For this online special we tried really hard to get as close as possible to the real pen-on-paper experience with an Edding – with everything that goes along with it.

The digital canvas
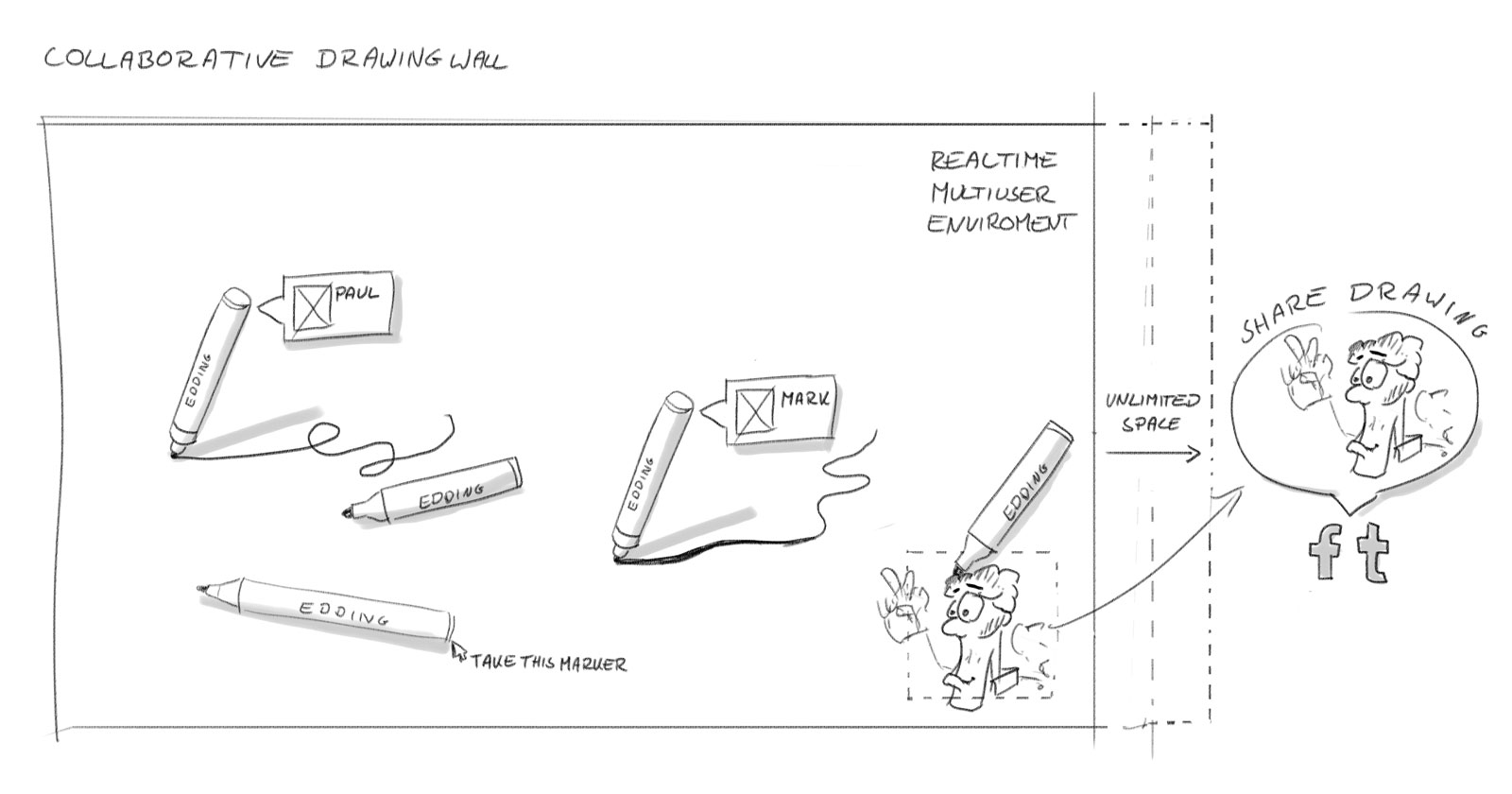
In our work there were two main aspects for us to focus on. On the one hand, the act of drawing itself: the pens, the right line thickness, the haptic, the sounds, drawing surface, etc. And on the other hand, the application. How do we enable collaborative drawing? How do I navigate over the drawing surface? How can I watch other illustrators and how can I network as a user within the community?
All or nothing
As we had decided to make the application as realistic as possible, we knew from the outset that we didn’t want to allow the usual functions of digital drawing surfaces. For example, it’s not possible to undo anything – every dash that is painted has to be painted over if the user wants it to disappear. And we also limited the number of pens. This means that it’s only possible to start drawing if a pen is free or becomes available again. Just like in real life.
Endless artwork
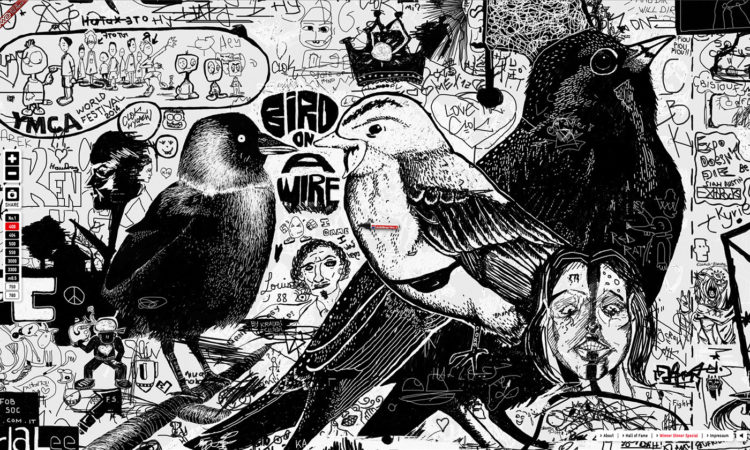
We designed the drawing canvas so that it would constantly grow. This happened whenever the existing area was completely full of drawings. This meant that the users had more of an appreciation for the current space available and little by little a huge, coherent artwork was created.

Branding without a logo
The users and their drawings are at the focus of the website. Prominent branding, product teasers or promotional contents might have negatively impacted the acceptance of the community. This is why, apart from the depiction of the product itself, we decided to forgo any kind of brand communication. A statement that brought the brand more positive feedback than any additional logo.
Controlled freedom
The actual centrepiece of the application is the backend behind it. Here, every line that is drawn is individually saved. With the data that we collect there, we are not only in a position to reject every inappropriate drawing. We could even have the whole wall of thousands of illustrations redrawn in real time.
Community dialogue
To prevent the users leaving the site and no longer making use of it, we extended the virtual canvas and ensured constant communication and interaction with the users. We also added stickers to visually highlight certain events or special drawings and to make it possible to share them quickly using additional sharing options.