Interactive Brand Experience
Our task was to create a digital brand experience for a modular booth concept which took place in the United States. In only 3 months time, we created an interactive experience consisting of over 28 personalised check-in stations, object tracking displays, multi touch experiences and info-terminals which engaged visitors and created a lasting brand impression. New York based event agency MirrorShow Management, the event lead on the project, designed, planned and fabricated the modular booth and event. Portland based motion studio KaiCon created the media content.
User centered design in the context of installation design
Gatorade wanted to redefine the space off fair booth in the direct competitive surrounding. To achieve this goal, we placed the user at the center of our experience and created an interactive playground around the user. The aim was to take care of the user before the fair started, during and after fair - to create a seamless experience lasting longer than just at the event.
Customized user experience
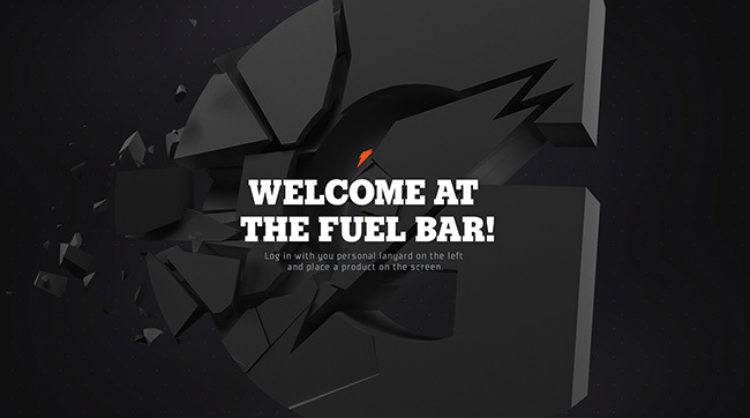
The customer journey is being held together by the use of RFID tags. Some of these tags were given pre-personalized to users or were configured on site at the fair. The check-in and check-out stations framed the main experiences "Fuel Bar", "Innovation Pipeline", and "Expert Chat". The unique stations invite users to experience the world of Gatorade, use their product and be informed about features, put new innovations into a playful experience on big multitouch screens or invite users into a dialog with experts. Part of the experience is to configure your own individual product with the aim to increase brand awareness.

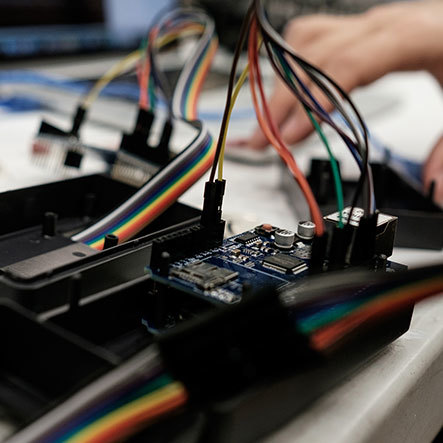
Development from scratch
To achieve our goal of a seamless and responsive customer journey, we started from scratch and wrote our own software and implemented our own hardware – to have quick and engaging experience. We created our own frameworks which allowed communication and monitoring of all apps at the booth, examples are realtime user tracking and the "Fuelbar" marker detection.
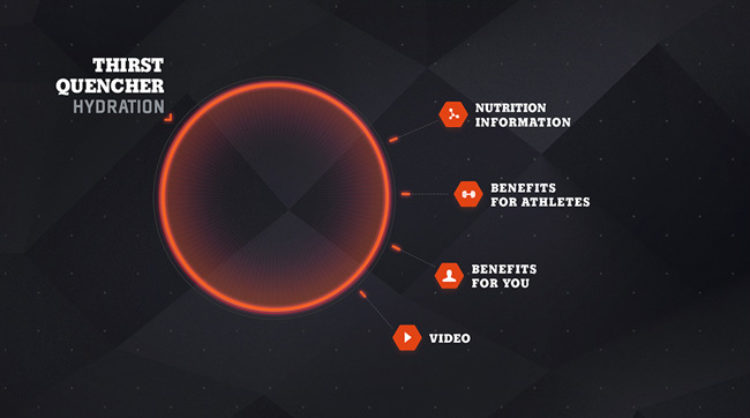
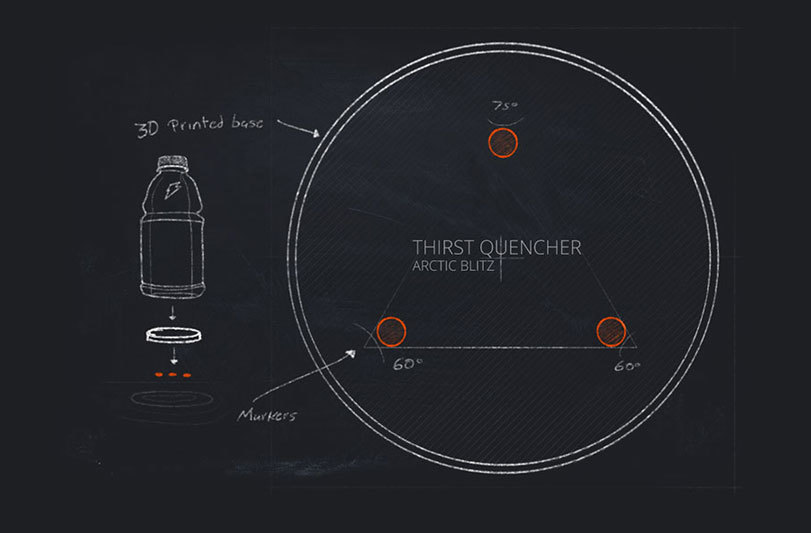
Marker Detection at the "Fuelbar"
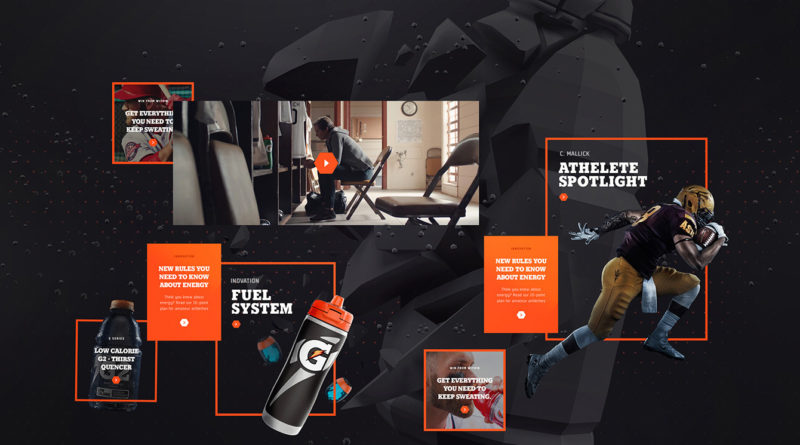
The "Fuelbar" allows users, to place gatorade products on a 32' touchscreen and gain more information about the nutritional values, flavours, use cases and additional information. The tracking of the different products, was implemented by a self written marker detection framework which uses a CNC cut base with various touchpoints. By checking the positions, angeles, ratios of these markers we detect which product and what rotation the product is in. This allows multiple products to be placed on the table and be detected instantaneous. As no cameras, RFID chips and other technology is needed the setup was error proof, additionally as no expensive hardware was inside the products - if users did take them along - no harm was done.

Innovation Pipeline
A 84' touchscreen was the presentation-area for product-style, which were physics based and could be moved and thrown around the experience. Besides the information tiles, product-video and animated 3D products were placed on stage. The background was created using WebGL and also allowed a user to play with the experience and move particles and products around. A autoplay mode, showed videos, animated the background and triggered users also from far away.
All content was managed via CMS so updates could be performed in realtime.

Check In & Check Out
Using networked micro-controllers, we could determine each users RFID and locate and personalise the experience. Visitors movement and actions were tracked in realtime. We used a nodeJS server to stream live data to the other apps on site and our own remote analytics device to see how people were using the experience. Log-In and Log-out stations allowed to customize your tag and checkout the experience.


Modular Booth and Appdesign
To facilitate with Mirror Shows modular booth design, our digital counterpart was build in a very modular way as well so we could individualise the booth and installations for each fair. Three different booth setup's were available (small, medium, large) which differentiated in size and feature set. Due to the modular nature it was also very simple to scale check-in and check-out stations on the booth if visitor demand ramped up.
Exhibition Remote Control
Up to 30 touchpoints were active at the same time at the booth, due to the high demand on site - we had checkins in a per second range - as we are used to having thousands impressions in the web - that wasnt the hard part. But being certain that all compontents are reactive, online have good signal is another thing - we developed a realtime monitoring solution which showed us all touchpoints and installations, including their connected sensors and allow us to monitor user traffic, performance of devices and see problems in an instance. Sometimes errors arent on the technical side of things, but conceptual or of content nature - we took this feedback as well and created changes in the apps in realtime. Besides tracking, analysing this data, a clear picture on which products were favourised, which content was consumed by which target audience could be made visible.
Some WebGL love
Some elements which are seen as nice-to-have in the web, are a must have on big screens to engage visitors. Especially on the 84' multitouch having dynamic backgrounds which users could play and interact with increase weeling time and engaged users to check out some more content. Autoplay modes went active when no user was using the device, to show users that the wall is interactive and engage them into using the experience.
Enacment of Content
To find the right content and polish it up, is one of the most important but often the hardest task when working with clients. To enhance the experience for the visitor, we try to enhance content from a design perspective. Simple text blocks were enriched into interactive experiences, pictures were made into videos with sound, simple product shots were enhanced to interactive 3D experiences.
Design
The right design is essential for a good user experience. An iPad needs to implement a different design and user interaction paradigm than a 84' multitouch.
The smaller screens were held simple and straightforward towards data input, the bigger screens invited to play around and experiment - and due to a depth in the interface enhanced the want to drag and drop and interact with the content.
It's about Teamwork
We don't see ourself as a traditional agency trying to push clients into one direction, more as a partner working together to create something which truly works. This project, with its multitude of partners, international people working together within multiple timezones truly shows this. The way we work and how we work together - is as important to us as the work itself.
We believe an open and honest nature makes projects better - and hopefully the results show just that.
Interactive Brand Experience
-
You don't rock an event alone